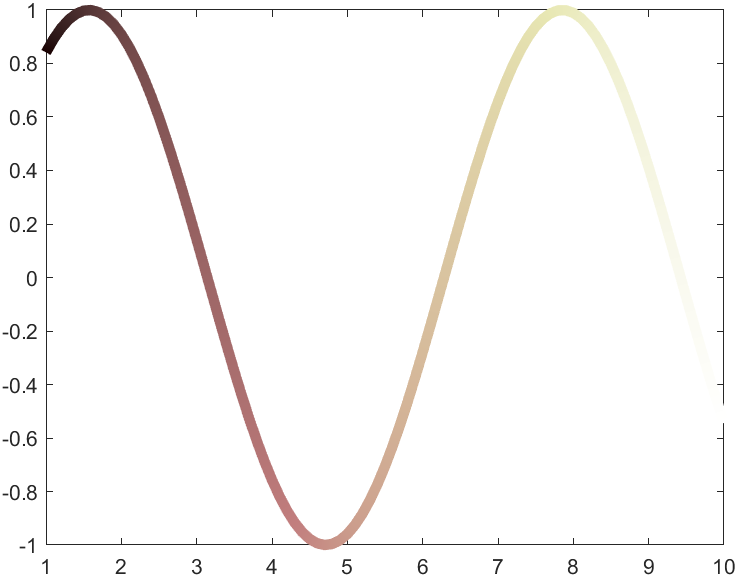
绘制效果

我前段时间总结MATLAB中的离谱技巧里提到过这么一个玩意:
x=1:.1:10;y=sin(x);
hLine=plot(x,y,'-','LineWidth',5);
colorNum=length(hLine.XData);
% 这里用的pink配色,可以换成其他colormap
% 最后面透明度用的200可调整
colorData=uint8([(pink(colorNum).*255)';200.*ones(1,colorNum)]);
pause(1e-16)% Edge建立需要一定时间因此pause一下很重要
set(hLine.Edge,'ColorBinding','interpolated','ColorData',colorData)

原理就是,看着似乎是画图象时plot函数会只创建一个图形对象,但其实它这一个图形对象是很多隐藏的基础图形对象的组合体,这些更基础的对象可以设置更加复杂的属性,就比如上面设置了LineStrip对象的ColorData属性令其渐变。
不一定非要渐变哈,这里ColorData要求是
4
×
n
4\times n
4×n大小的矩阵,每一列代表一个点的R,G,B及透明度值,只要矩阵大小和取点数对的上,颜色咋设置都可以,注意比较底层的图形对象的颜色不是要求0-1,而是要求0-255的uint8格式。
这样我们就检测每一个Y值的范围为矩阵不同的点赋予不同颜色就好: 这里分段Y值要求把正负无穷加进去嗷,分段Y值和颜色比如说可以这样设置:
DivY=[-inf,-5.5,-4.5,inf];
ColorList=[20,72,83;114,146,184;57,120,164];
这样绘制分段赋色折线图的代码可以写做:
x=0:.05:3*pi;
noise=(rand([1,length(x)])-0.5);
y=sin(x-2)-5+noise.*.3;
% 绘制原始图像
hold on;
hLine=plot(x,y,'-','LineWidth',1.8);
% 设置分段点、颜色
DivY=[-inf,-5.5,-4.5,inf];
ColorList=[20,72,83;114,146,184;57,120,164];
% 构造颜色列表、修改颜色、绘制辅助线
YData=hLine.YData;
CData=repmat([0,0,0,255],[length(YData),1]);
for i=1:size(ColorList,1)
yline(DivY(i),'LineWidth',1,'LineStyle','--','Color',[0,0,0])
tBool=(YData>=DivY(i))&(YData
关注
打赏
最近更新
- 深拷贝和浅拷贝的区别(重点)
- 【Vue】走进Vue框架世界
- 【云服务器】项目部署—搭建网站—vue电商后台管理系统
- 【React介绍】 一文带你深入React
- 【React】React组件实例的三大属性之state,props,refs(你学废了吗)
- 【脚手架VueCLI】从零开始,创建一个VUE项目
- 【React】深入理解React组件生命周期----图文详解(含代码)
- 【React】DOM的Diffing算法是什么?以及DOM中key的作用----经典面试题
- 【React】1_使用React脚手架创建项目步骤--------详解(含项目结构说明)
- 【React】2_如何使用react脚手架写一个简单的页面?



