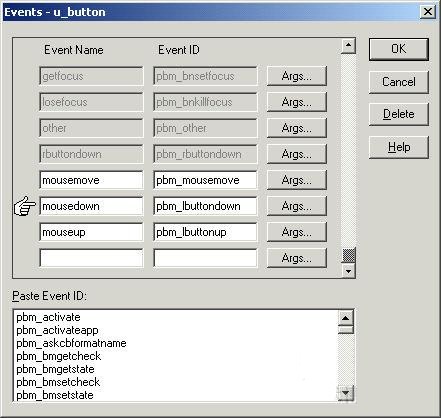
PowerBuilder作为开发数据库应用的工具,因为使用其开发方便、快捷并且实现的系统功能强大而深得程序员们的喜爱,我们可以看到越来越多优秀的数据库系统里出现它的身影。但是,随着用户界面设计的重要性被认可程度的加深,PowerBuilder在界面设计方面的缺憾就显现出来了,这也是令很多程序员伤脑筋的地方,不可否认的是规划应用图形界面是开发初期费时费力又不得不做的事情,尤其重要的是按钮的制作,笔者在开发很多的应用都面临着这种情况,经过研究,在这方面有所收获,现将这些经验整理出来,希望对同行们有所帮助。 为了实现PowerBuilder系统中按钮功能,自制按钮一般有四种方法。 一、纯文字按钮 特点:按钮的背景、按钮文字的颜色都可以变换,设计时所见即所得,占用系统资源较少。 制作过程: 1 创建用户对象。 单击PowerBuilder工具栏上的User Object图标,在Select User Object对话框中单击New按钮,在New User Object对话框中单击Visual组的Standard图标,单击OK。 在Select Standard Visual Type对话框中单击列表框中的statictext项,单击Ok。 出现自定义对象设计环境,设置好背景颜色和对象的Icon后,单击保存为uo_vo_textbutton。 2 声明外部函数(Local External Function): Function Long SetCapture( Long hwnd) Library "user32" Function Long ReleaseCapture() Library "user32" Function ulong CreateRoundRectRgn(ulong X1,ulong Y1,ulong X2,ulong Y2,ulong X3,ulong Y3) LIBRARY "gdi32.dll" Function ulong SetWindowRgn(ulong hWnd,ulong hRgn,boolean bRedraw) LIBRARY "user32.dll" 3 声明实例变量(Instance Variables): boolean changed=false 4 声明自定义事件:(如下图)

5 在contructor事件中编写如下脚本: //本按钮为圆角按钮 long l1 long x1,y1,w1,h1 x1=UnitsToPixels(this.x,XUnitsToPixels!) y1=UnitsToPixels(this.y,yUnitsToPixels!) w1=UnitsToPixels(this.width,XUnitsToPixels!) h1=UnitsToPixels(this.height,yUnitsToPixels!) l1= CreateRoundRectRgn(1,1,w1,h1,4,4) setwindowRgn(handle(this),lrgn,true) 6 在mousedown事件下编写如下脚本: //按钮显示下陷 this.borderstyle=StyleLowered! 7 在Mouseover事件下编写如下脚本: long hand hand=handle(this) if xpos>=0 and xpos=0 and ypos=0 and xpos=0 and ypos=0 and xpos=0 and ypos
最近更新
- 深拷贝和浅拷贝的区别(重点)
- 【Vue】走进Vue框架世界
- 【云服务器】项目部署—搭建网站—vue电商后台管理系统
- 【React介绍】 一文带你深入React
- 【React】React组件实例的三大属性之state,props,refs(你学废了吗)
- 【脚手架VueCLI】从零开始,创建一个VUE项目
- 【React】深入理解React组件生命周期----图文详解(含代码)
- 【React】DOM的Diffing算法是什么?以及DOM中key的作用----经典面试题
- 【React】1_使用React脚手架创建项目步骤--------详解(含项目结构说明)
- 【React】2_如何使用react脚手架写一个简单的页面?



