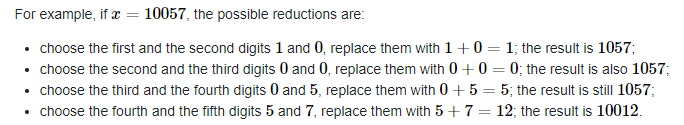
题目 题意:给定一个长度不超过100000的数字,将其中两位相邻的数字,做加法,并合到原来的数字字符串中。问最终得到的数字最大是多少,官方例子如下。 思路:两个个位数字相加,结果可能为两位数,或1位数。 如果为两位数,则原数字字符串长度不变化,且相加后的数字比原来的小。要使数字字符串尽可能大,我们要把这变化的两位数尽可能放在低位,即选择最右边的。 如果为一位数,则原数字字符串长度减一,由于相加后的数字,比原来的数字大。要使数字字符串尽可能大,我们要把这变化的数字尽可能放在高位,即选择最左边的。
思路:两个个位数字相加,结果可能为两位数,或1位数。 如果为两位数,则原数字字符串长度不变化,且相加后的数字比原来的小。要使数字字符串尽可能大,我们要把这变化的两位数尽可能放在低位,即选择最右边的。 如果为一位数,则原数字字符串长度减一,由于相加后的数字,比原来的数字大。要使数字字符串尽可能大,我们要把这变化的数字尽可能放在高位,即选择最左边的。
#include
using namespace std;
const int maxn = 1010;
#define ll long long
void solve() {
string s;
cin >> s;
int n = s.length();
// 相加后仍是两位数,优先取最右边的
for (int i = n - 1; i > 0; --i) {
int x = s[i] - '0';
int y = s[i-1] - '0';
int z = x + y;
if (z >= 10) {
s[i-1] = z / 10 + '0';
s[i] = z % 10 + '0';
cout
关注
打赏
最近更新
- 深拷贝和浅拷贝的区别(重点)
- 【Vue】走进Vue框架世界
- 【云服务器】项目部署—搭建网站—vue电商后台管理系统
- 【React介绍】 一文带你深入React
- 【React】React组件实例的三大属性之state,props,refs(你学废了吗)
- 【脚手架VueCLI】从零开始,创建一个VUE项目
- 【React】深入理解React组件生命周期----图文详解(含代码)
- 【React】DOM的Diffing算法是什么?以及DOM中key的作用----经典面试题
- 【React】1_使用React脚手架创建项目步骤--------详解(含项目结构说明)
- 【React】2_如何使用react脚手架写一个简单的页面?



