- IAP介绍
- 功能设计
- 硬件设计
- 软件设计
- 软件设计流程如下
- 完整程序
- 具体实现
- 设计功能程序
- IAP实现程序
- 主程序
- 后续
IAP(In Application Programming)即在应用编程,IAP 是用户自己的程序在运行过程中对User Flash 的部分区域进行烧写,目的是为了在产品发布后可以方便地通过预留的通信口对产品中的固件程序进行更新升级。 通常实现 IAP 功能时,即用户程序运行中作自身的更新操作,需要在设计固件程序时编写两个项目代码,第一个项目程序不执行正常的功能操作,而只是通过某种通信方式(如 USB、USART)接收程序或数据,执行对第二部分代码的更新;第二个项目代码才是真正的功能代码。这两部分项目代码都同时烧录在 User Flash 中,当芯片上电后,首先是第一个项目代码开始运行。 简单来说,就是程序首先运行在boot升级区,检测是否有升级程序,当有升级程序的时候,用户将升级的固件通过某种通信接口(如串口)传输到开发板的某个位置中,之后放在APP的位置。当没有升级程序,直接运行APP中的程序。
功能设计将最新的产品固件通过串口上传到开发板中,按下按键1,开发板将固件更新到设置的功能程序存放地址,按下按键2,执行功能程序。
使用的MCU为STM32F103 使用元器件为两个按键和两个LED灯
软件设计 软件设计流程如下- 编写需要升级的产品功能程序
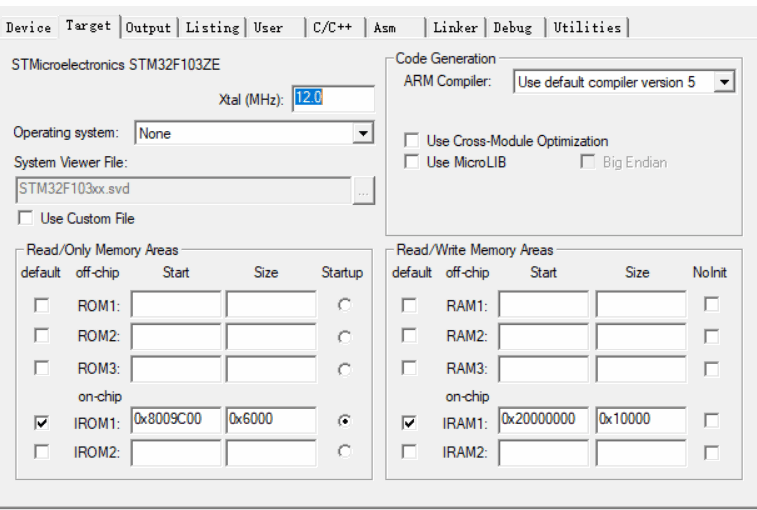
- 设置产品功能程序在keil 5中Target的程序的Flash起始地址和大小,并且程序中设置中断向量表的偏移量
- 生成产品功能程序的固件bin文件
- 设置IAP升级程序存放的起始地址和大小
- 串口接收产品功能程序
- 将最新的升级程序放入到功能程序的Flash位置
- 跳转到功能程序的Flash地址处
基于STM32的IAP升级程序(Bootloader)
具体实现 设计功能程序主要为两处:
- 在main()函数中最开始处,添加
SCB->VTOR = FLASH_BASE|0x9C00;
- 在keil 5中Target的程序的Flash起始地址和大小

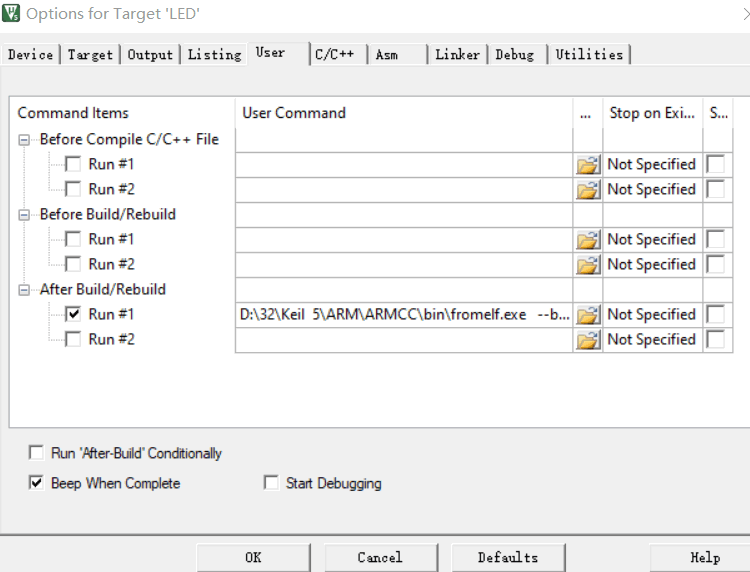
生成bin文件:我们通过在 MDK 点击 Options for Target→User 选项卡,在 After Build/Rebuild 栏, 勾选 Run #1,并写入:D:\32\Keil 5\ARM\ARMCC\bin\fromelf.exe --bin -o …\OBJ\LED.bin …\OBJ\LED.axf

编译后,就会生成.bin文件了。
IAP实现程序- IAP写入程序 将暂存在RAM中的程序存放到Flash的对应地址中 appxaddr:应用程序的起始地址 appbuf:应用程序CODE. appsize:应用程序大小(字节).
void iap_write_appbin(u32 appxaddr,u8 *appbuf,u32 appsize)
{
u16 t;
u16 i=0;
u16 temp;
u32 fwaddr=appxaddr;//当前写入的地址
u8 *dfu=appbuf;
for(t=0;t
关注
打赏
最近更新
- 深拷贝和浅拷贝的区别(重点)
- 【Vue】走进Vue框架世界
- 【云服务器】项目部署—搭建网站—vue电商后台管理系统
- 【React介绍】 一文带你深入React
- 【React】React组件实例的三大属性之state,props,refs(你学废了吗)
- 【脚手架VueCLI】从零开始,创建一个VUE项目
- 【React】深入理解React组件生命周期----图文详解(含代码)
- 【React】DOM的Diffing算法是什么?以及DOM中key的作用----经典面试题
- 【React】1_使用React脚手架创建项目步骤--------详解(含项目结构说明)
- 【React】2_如何使用react脚手架写一个简单的页面?



