本教程教你在Script中如何获取天气信息
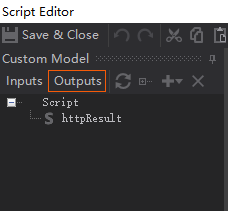
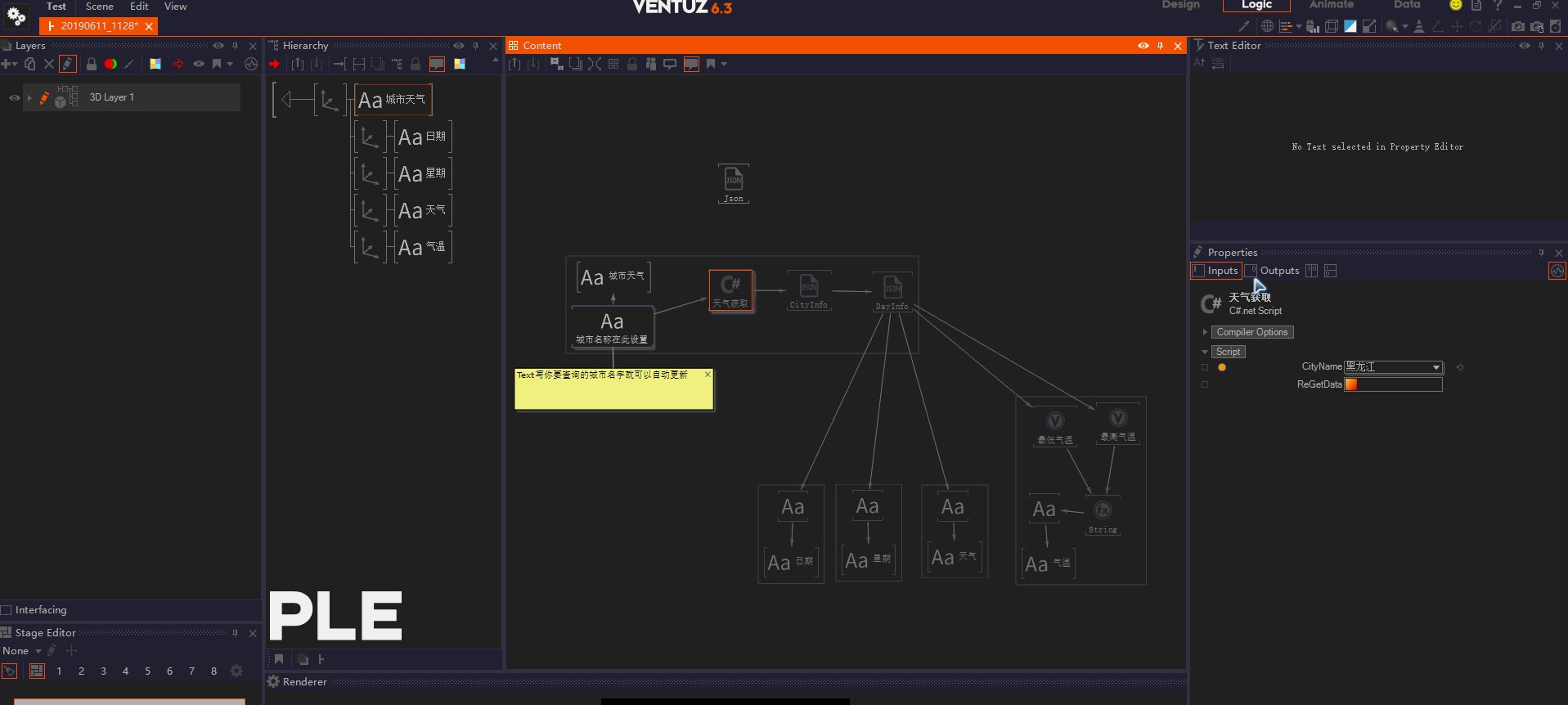
1:新建一个Script Node 双击进入脚本编辑器
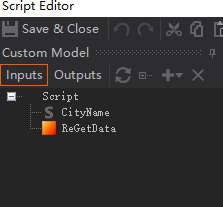
a.添加Inputs变量


using System;
using System.Collections;
using System.Collections.Generic;
using System.Linq;
using Ventuz.Kernel;
using System.IO;
using System.IO.Compression;
using System.Text.RegularExpressions;
using System.Net;
using System.Text;
///
/// 会自动执行一次更新
/// 修改CityName或者调用ReGetData方法就可以更新数据
///
public class Script : ScriptBase, System.IDisposable
{
public class HTTPS
{
public delegate void AsyncRequestHandler(string data, string url, System.Action callback);
public static void AsyncRequest(string data, string url, System.Action callback) {
AsyncRequestHandler ar = AsyncRequestMethod;
ar.BeginInvoke(data, url, callback, null, null);
}
private static void AsyncRequestMethod(string data, string url, System.Action callback)
{
string result = Request(data, url);
if (callback != null)
{
callback(result);
}
}
public static string Request(string data, string url)
{
return Request(Encoding.GetEncoding("UTF-8").GetBytes(data), url);
}
public static string Request(byte[] data, string url)
{
string result = string.Empty;
//创建一个客户端的Http请求实例
HttpWebRequest request = WebRequest.Create(url) as HttpWebRequest;
request.ContentType = "application/x-www-form-urlencoded";
request.Method = "POST";
request.ContentLength = data.Length;
Stream requestStream = request.GetRequestStream();
requestStream.Write(data, 0, data.Length);
requestStream.Close();
//获取当前Http请求的响应实例
HttpWebResponse response = request.GetResponse() as HttpWebResponse;
Stream responseStream = response.GetResponseStream();
using (StreamReader reader = new StreamReader(responseStream, Encoding.GetEncoding("UTF-8")))
{
result = reader.ReadToEnd();
}
responseStream.Close();
return result;
}
}
private const string url = "https://www.tianqiapi.com/api/?version=v1&city=";
private string latestCityName = "";
private bool isNeedInitData = true;
// This member is used by the Validate() method to indicate
// whether the Generate() method should return true or false
// during its next execution.
private bool changed;
// This Method is called if the component is loaded/created.
public Script()
{
// Note: Accessing input or output properties from this method
// will have no effect as they have not been allocated yet.
}
// This Method is called if the component is unloaded/disposed
public virtual void Dispose()
{
}
// This Method is called if an input property has changed its value
public override void Validate()
{
// Remember: set changed to true if any of the output
// properties has been changed, see Generate()
if ((string.IsNullOrEmpty(this.CityName)==false && latestCityName.Equals(this.CityName) == false))
{
latestCityName = this.CityName;
OnReGetData(-1);
}
else if (isNeedInitData == true)
{
OnReGetData(-1);
}
}
// This Method is called every time before a frame is rendered.
// Return value: if true, Ventuz will notify all nodes bound to this
// script node that one of the script's outputs has a
// new value and they therefore need to validate. For
// performance reasons, only return true if output
// values really have been changed.
public override bool Generate()
{
if (changed)
{
changed = false;
return true;
}
return false;
}
//重新从服务器获取数据
// This Method is called if the function/method ReGetData is invoked by the user or a bound event.
// Return true, if this component has to be revalidated!
public bool OnReGetData(int arg)
{
if (string.IsNullOrEmpty(this.CityName)==true)
{
return false;
}
isNeedInitData = false;
HTTPS.AsyncRequest("", url+this.CityName, (reusult) => {
this.httpResult = reusult;
this.changed = true;
});
return false;
}
}
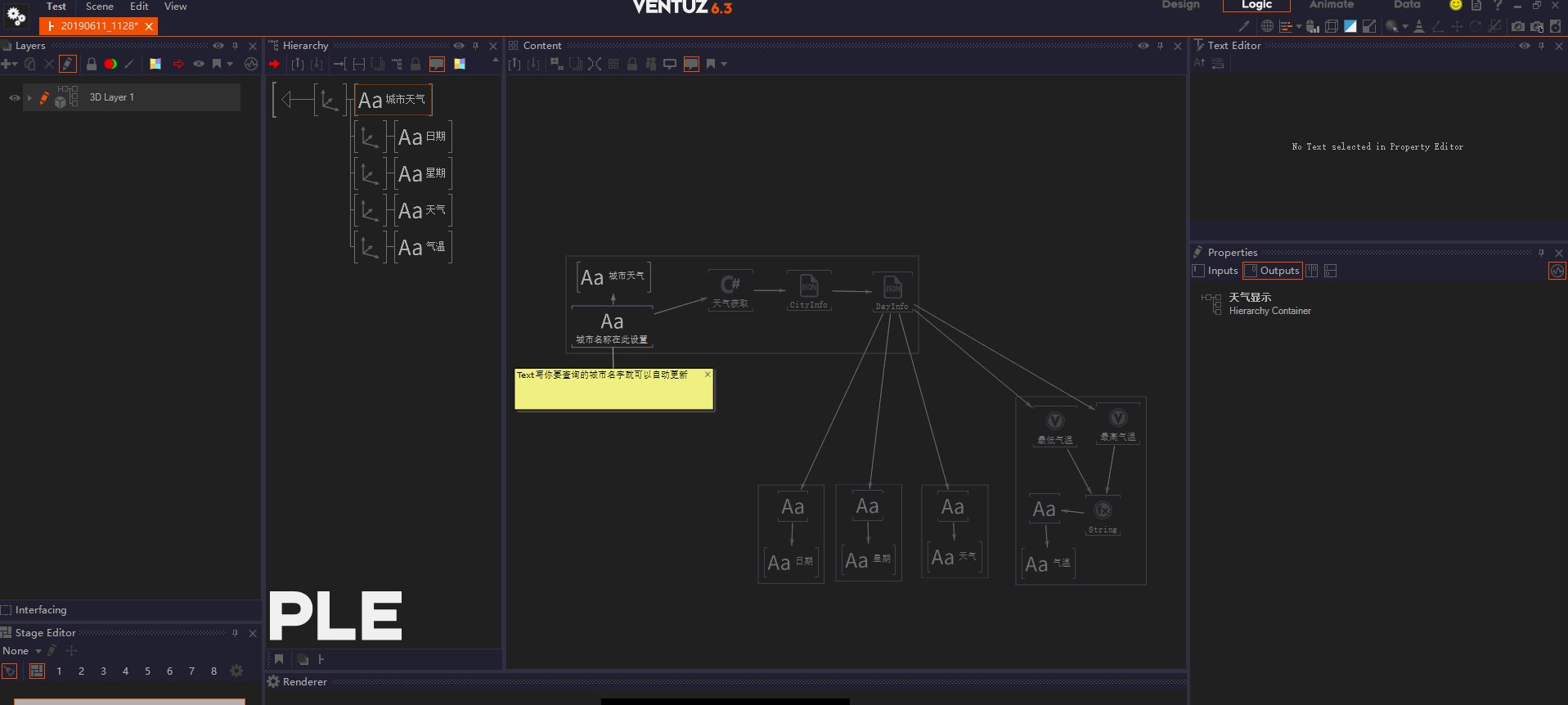
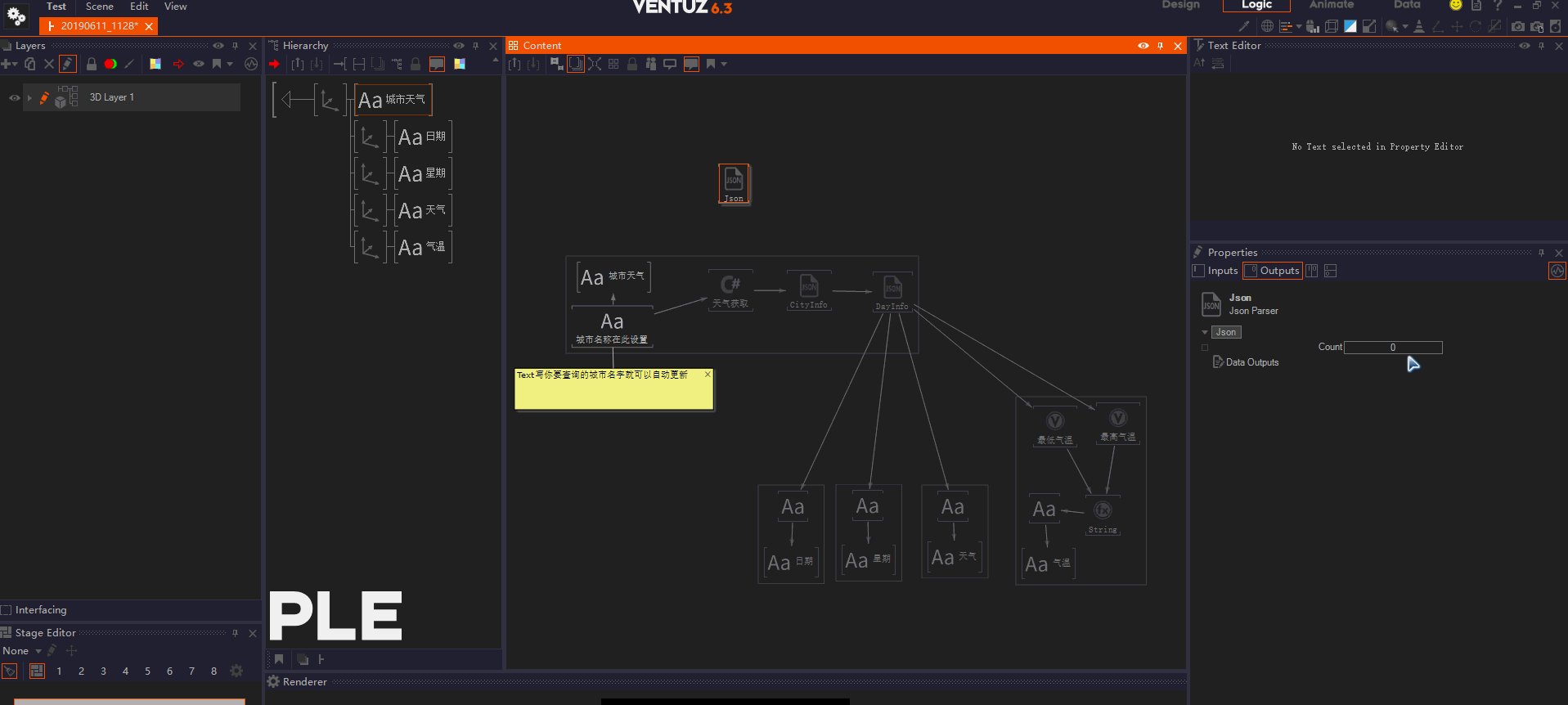
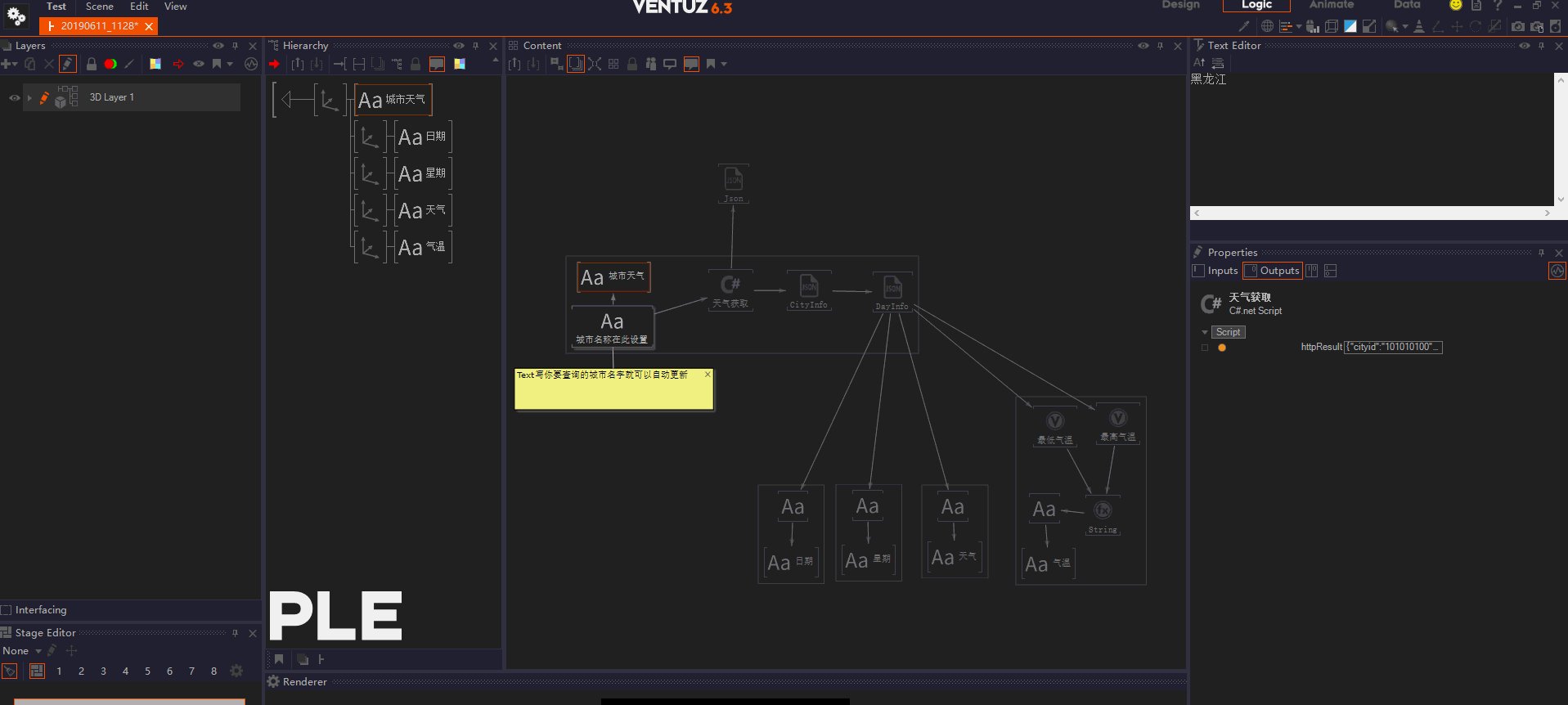
 3:效果图
3:效果图 
链~接:https://pan.baidu.com/s/1pMwneUpw5f_mopCn_mWdDg
提~取~码:gl5g



