WebGL 中文输入解决方案
🥩方案介绍
- 🥩方案介绍
- 🥪基础流程
- 🍜 Demo
- 💡场景搭建
- 💡发布设置
💡.本解决方案有效解决了在WebGL平台发布后无法输入中文的问题,本方案目前已经完成了对InputField(UGUI)、InputField(TextMeshPro)、TextField(UIToolkit)三大ui组件的支持。
💡.经过功能的封装使用过程极度舒适(只需在代码中使用xxx.AddIMESupport_WebGL()和xxx.RemoveIMESupport_WebGL()),详情见后文Demo 部分。 
#mermaid-svg-qYEJn668nrH2hgsJ {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-qYEJn668nrH2hgsJ .error-icon{fill:#552222;}#mermaid-svg-qYEJn668nrH2hgsJ .error-text{fill:#552222;stroke:#552222;}#mermaid-svg-qYEJn668nrH2hgsJ .edge-thickness-normal{stroke-width:2px;}#mermaid-svg-qYEJn668nrH2hgsJ .edge-thickness-thick{stroke-width:3.5px;}#mermaid-svg-qYEJn668nrH2hgsJ .edge-pattern-solid{stroke-dasharray:0;}#mermaid-svg-qYEJn668nrH2hgsJ .edge-pattern-dashed{stroke-dasharray:3;}#mermaid-svg-qYEJn668nrH2hgsJ .edge-pattern-dotted{stroke-dasharray:2;}#mermaid-svg-qYEJn668nrH2hgsJ .marker{fill:#333333;stroke:#333333;}#mermaid-svg-qYEJn668nrH2hgsJ .marker.cross{stroke:#333333;}#mermaid-svg-qYEJn668nrH2hgsJ svg{font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;}#mermaid-svg-qYEJn668nrH2hgsJ .label{font-family:"trebuchet ms",verdana,arial,sans-serif;color:#333;}#mermaid-svg-qYEJn668nrH2hgsJ .cluster-label text{fill:#333;}#mermaid-svg-qYEJn668nrH2hgsJ .cluster-label span{color:#333;}#mermaid-svg-qYEJn668nrH2hgsJ .label text,#mermaid-svg-qYEJn668nrH2hgsJ span{fill:#333;color:#333;}#mermaid-svg-qYEJn668nrH2hgsJ .node rect,#mermaid-svg-qYEJn668nrH2hgsJ .node circle,#mermaid-svg-qYEJn668nrH2hgsJ .node ellipse,#mermaid-svg-qYEJn668nrH2hgsJ .node polygon,#mermaid-svg-qYEJn668nrH2hgsJ .node path{fill:#ECECFF;stroke:#9370DB;stroke-width:1px;}#mermaid-svg-qYEJn668nrH2hgsJ .node .label{text-align:center;}#mermaid-svg-qYEJn668nrH2hgsJ .node.clickable{cursor:pointer;}#mermaid-svg-qYEJn668nrH2hgsJ .arrowheadPath{fill:#333333;}#mermaid-svg-qYEJn668nrH2hgsJ .edgePath .path{stroke:#333333;stroke-width:2.0px;}#mermaid-svg-qYEJn668nrH2hgsJ .flowchart-link{stroke:#333333;fill:none;}#mermaid-svg-qYEJn668nrH2hgsJ .edgeLabel{background-color:#e8e8e8;text-align:center;}#mermaid-svg-qYEJn668nrH2hgsJ .edgeLabel rect{opacity:0.5;background-color:#e8e8e8;fill:#e8e8e8;}#mermaid-svg-qYEJn668nrH2hgsJ .cluster rect{fill:#ffffde;stroke:#aaaa33;stroke-width:1px;}#mermaid-svg-qYEJn668nrH2hgsJ .cluster text{fill:#333;}#mermaid-svg-qYEJn668nrH2hgsJ .cluster span{color:#333;}#mermaid-svg-qYEJn668nrH2hgsJ div.mermaidTooltip{position:absolute;text-align:center;max-width:200px;padding:2px;font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:12px;background:hsl(80, 100%, 96.2745098039%);border:1px solid #aaaa33;border-radius:2px;pointer-events:none;z-index:100;}#mermaid-svg-qYEJn668nrH2hgsJ :root{--mermaid-font-family:"trebuchet ms",verdana,arial,sans-serif;}
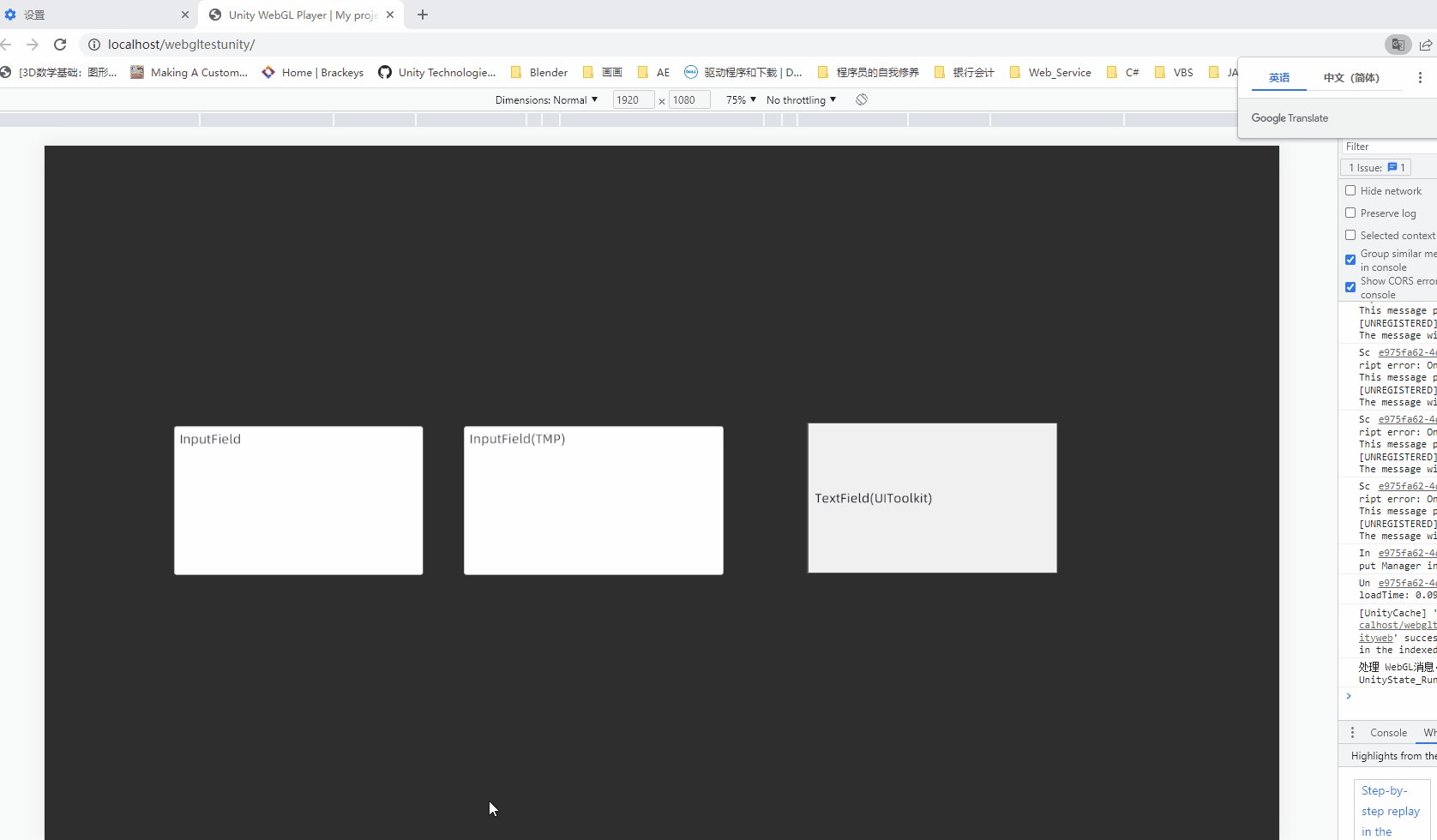
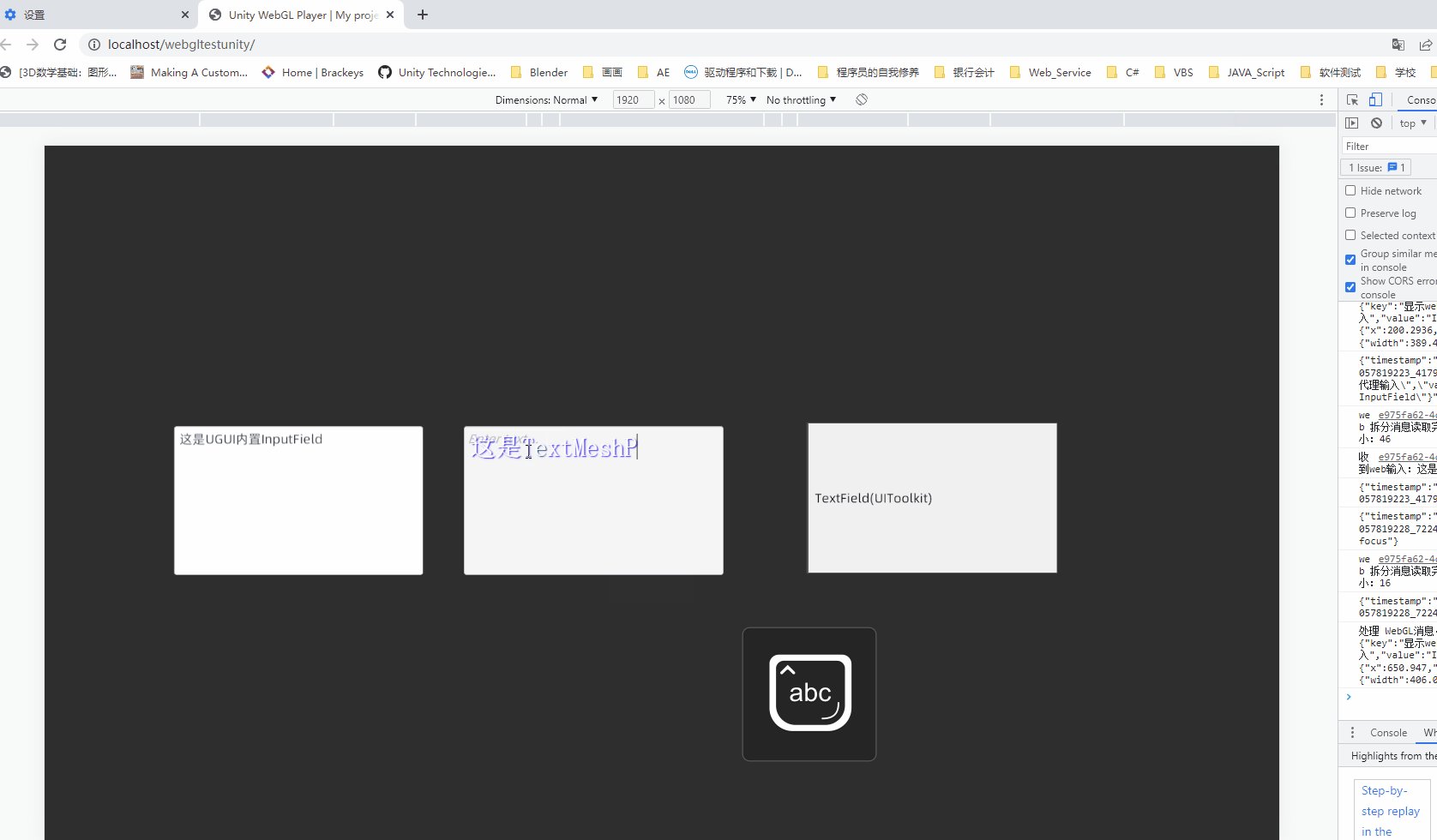
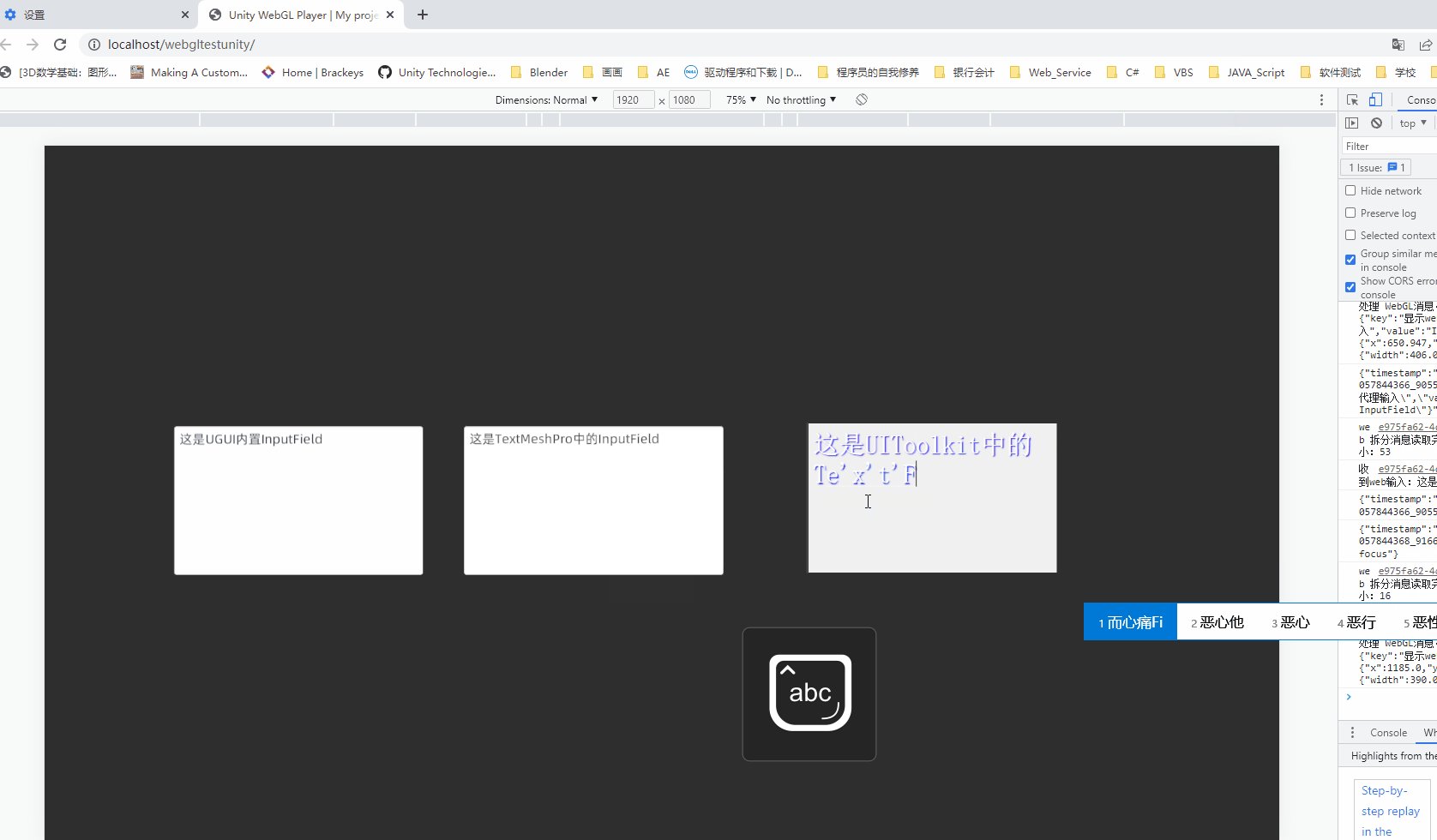
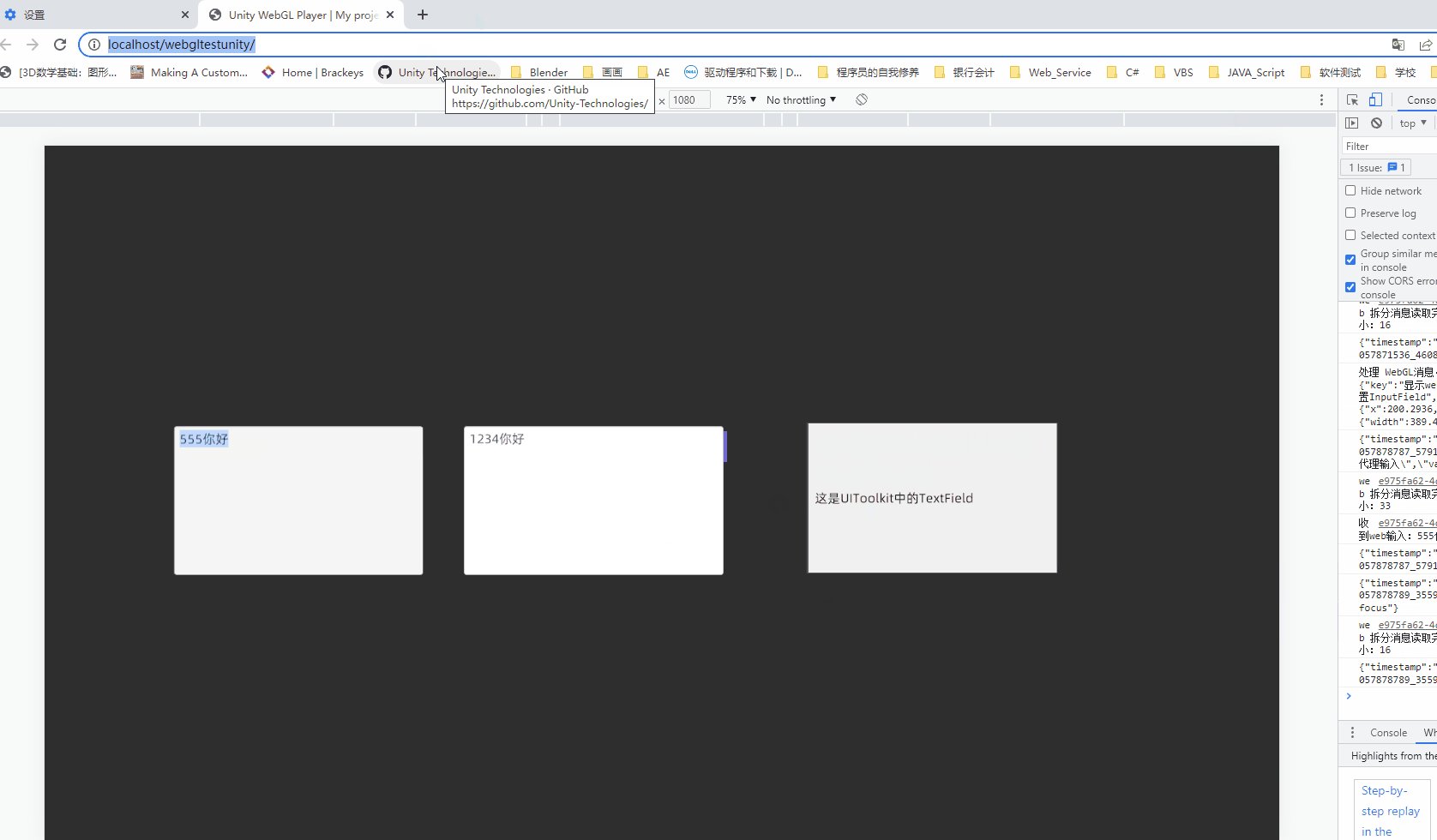
🍜 Demo
💡场景搭建
ui获得焦点,发送通知
显示
输入完成,关闭
输入完成,通知
Unity
Index.html
input.html-输入框
- 新建空白场景
- 拖入
WebGL必备预制体(Assets/ZYF/Tools/Webgl/IMEInput/WebGL必备.prefab) - 添加一个InputField (TMP) ui
- 新建脚本 Test.cs,并挂到ui物体上。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using TMPro;
namespace ZYF
{
public class Test: MonoBehaviour
{
public TMP_InputField inputField;
private void OnEnable()
{
inputField.AddIMESupport_WebGL();
}
private void OnDisable()
{
if (inputField != null)
{
inputField.RemoveIMESupport_WebGL();
}
}
}
}
-
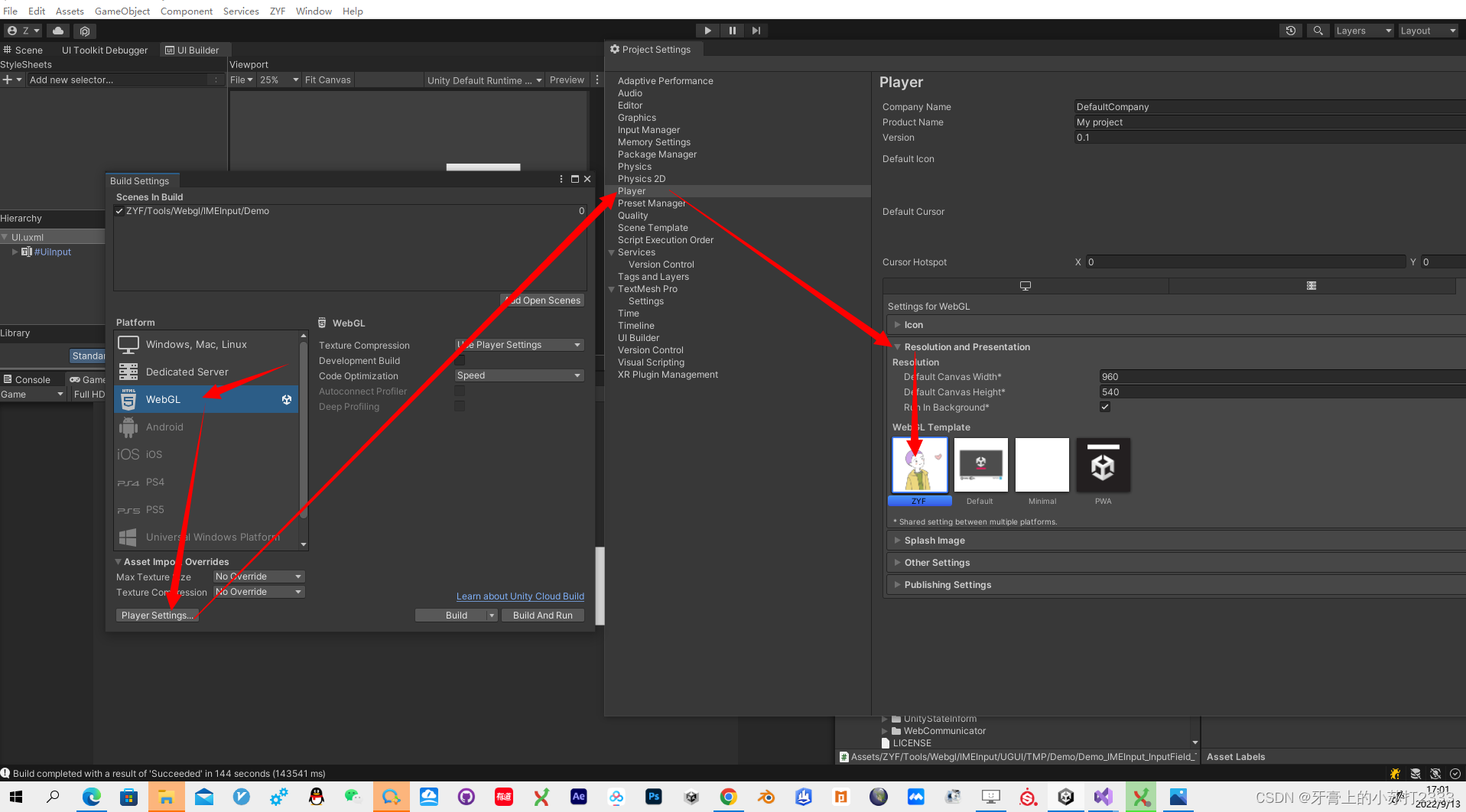
选择WebGL Template 为
ZYF。
-
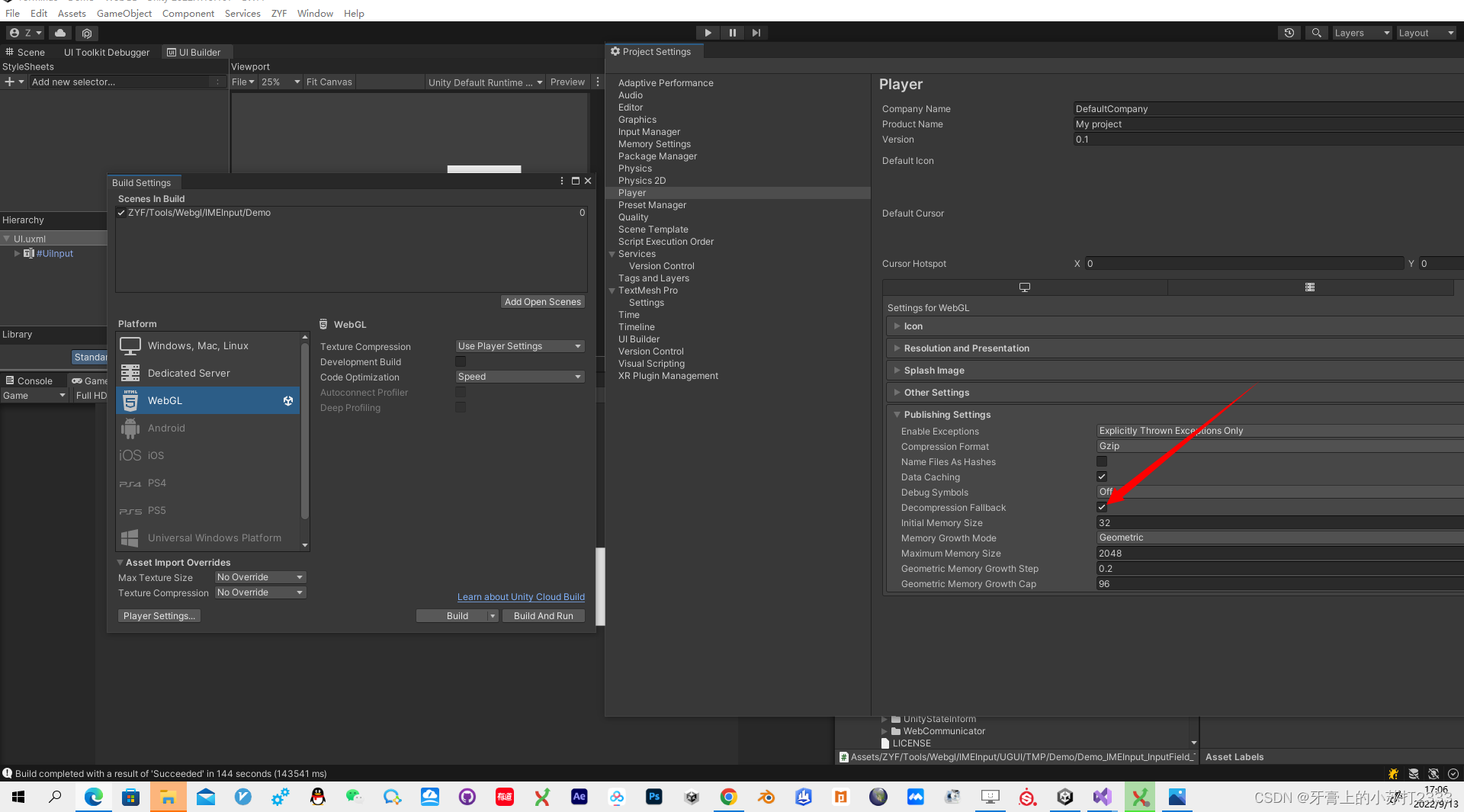
勾选
Decompression Fallback。
-
打包发布。



