Vue教程之v-else-if
一.连续的条件判断语句
-
v-if -
v-else-if -
v-else
A
B
C
你看不见我
注:=== 三个等号在 JS 中表示绝对等于(就是数据与类型都要相等)
var vm = new Vue({
el: '#vue',
data: {
type: 'A'
}
});
-
在
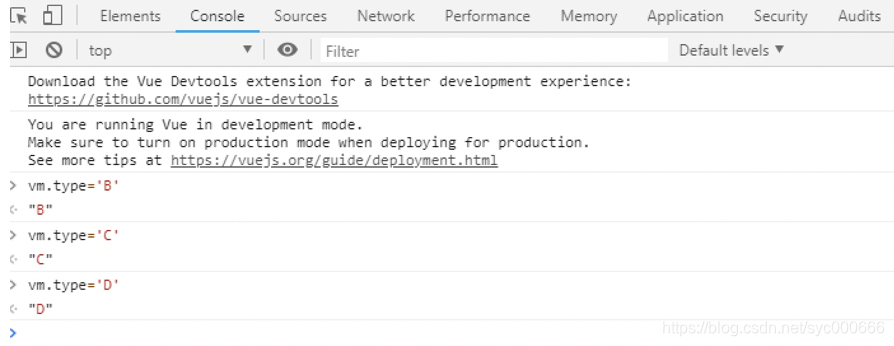
Chrome浏览器上运行,并按F12进入开发者工具 -
分别观察在控制台输入
vm.type = 'B'、'C'、'D'的变化 
 -

语法篇 v-else-if
A
B
C
你看不见我
var vm = new Vue({
el: '#vue',
data: {
type: 'A'
}
});
-
v-if -
v-else
什么是条件判断语句,就不需要我说明了吧( ̄▽ ̄),直接看语法上效果
2. HTML
YES
NO
var vm = new Vue({
el: '#vue',
data: {
ok: true
}
});
-
在
Chrome浏览器上运行,并按F12进入开发者工具 -
在控制台输入
vm.ok = false,然后回车,你会发现浏览器中显示的内容会直接变成NO 

v-* 属性绑定数据是不需要 双花括号 包裹的
5. 完整的 HTML
语法篇 v-if
YES
NO
var vm = new Vue({
el: '#vue',
data: {
ok: true
}
});



