QT操作SQLite数据库方法1![]() https://txwtech.blog.csdn.net/article/details/126110173
https://txwtech.blog.csdn.net/article/details/126110173
//'QMessageBox' file not found,pro里面添加:QT += sql widgets
//指定数据库的连接名字
//by txwtech

#ifndef SQL_CONNECTION_H
#define SQL_CONNECTION_H
#include
#include
#include
//'QMessageBox' file not found,pro里面添加:QT += sql widgets
//指定数据库的连接名字
//by txwtech
static bool createSqlCon()
{
// QSqlDatabase sql_db=QSqlDatabase::addDatabase("QSQLITE");//创建默认连接-一个没有命名的连接
QSqlDatabase sql_db2=QSqlDatabase::addDatabase("QSQLITE","connect1");//创建指定的db1连接名字
QSqlDatabase sql_db21=QSqlDatabase::addDatabase("QSQLITE","connect2");//创建指定的db1连接名字
//sql_db.setDatabaseName(":memory:");//表示数据库在运行期间有效,程序结束自动撤销,不会创建数据库名字
sql_db2.setDatabaseName("tt1.db");//在项目中创建tt.db数据库
if(!sql_db2.open())
{
QMessageBox::critical(0,"无法打开数据库","不能创建数据库",QMessageBox::Cancel);
return false;
}
//QSqlQuery query;//没有指定连接名字,就是默认连接名
QSqlQuery query1(sql_db2);//打开自定数据库连接对象by txwtech
query1.exec("create table student(id int primary key,"
"name varchar(20))"); //创建表时,换行写,直接是双引号连接语句, p383
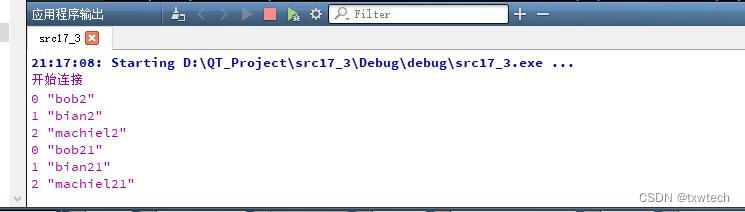
query1.exec("insert into student values(0,'bob2')");//插入数据
query1.exec("insert into student values(1,'bian2')");//插入数据
query1.exec("insert into student values(2,'machiel2')");//插入数据
sql_db21.setDatabaseName("tt2.db");//在项目中创建tt.db数据库
if(!sql_db21.open())
{
QMessageBox::critical(0,"无法打开数据库","不能创建数据库",QMessageBox::Cancel);
return false;
}
//QSqlQuery query;//没有指定连接名字,就是默认连接名
QSqlQuery query21(sql_db21);//打开自定数据库连接对象by txwtech
query21.exec("create table student(id int primary key,"
"name varchar(20))"); //创建表时,换行写,直接是双引号连接语句, p383
query21.exec("insert into student values(0,'bob21')");//插入数据
query21.exec("insert into student values(1,'bian21')");//插入数据
query21.exec("insert into student values(2,'machiel21')");//插入数据
return true;
}
#endif // SQL_CONNECTION_H
#include
#include "sql_connection.h"
#include
#include
int main(int argc, char *argv[])
{
QCoreApplication a(argc, argv);
//创建数据库的连接
qDebug()
关注
打赏
最近更新
- 深拷贝和浅拷贝的区别(重点)
- 【Vue】走进Vue框架世界
- 【云服务器】项目部署—搭建网站—vue电商后台管理系统
- 【React介绍】 一文带你深入React
- 【React】React组件实例的三大属性之state,props,refs(你学废了吗)
- 【脚手架VueCLI】从零开始,创建一个VUE项目
- 【React】深入理解React组件生命周期----图文详解(含代码)
- 【React】DOM的Diffing算法是什么?以及DOM中key的作用----经典面试题
- 【React】1_使用React脚手架创建项目步骤--------详解(含项目结构说明)
- 【React】2_如何使用react脚手架写一个简单的页面?



