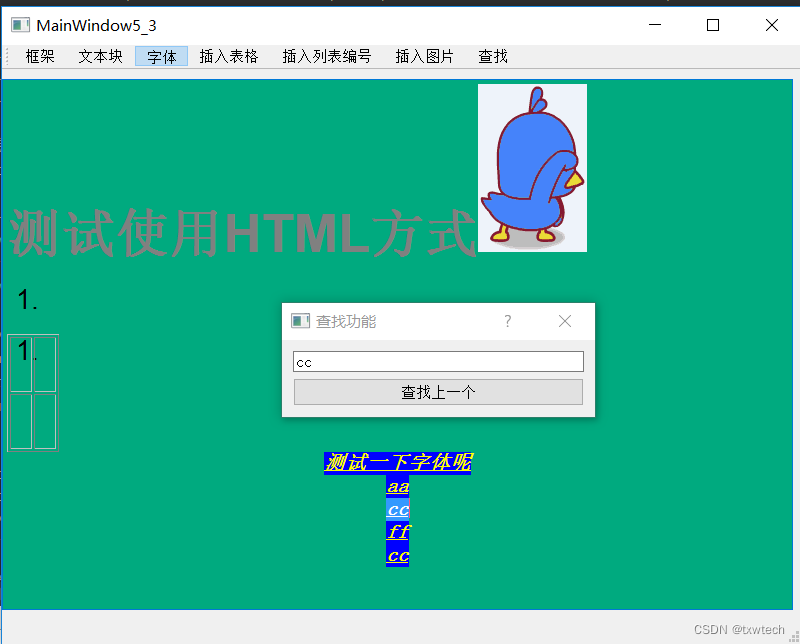
QT QTextEdit富文本插入字体-表格-编号-图片与查找功能,输入char 自动变成蓝色-语法高亮功能
QTQTextEdit富文本插入字体-表格-编号-图片-查找-语法高亮功能.rar-QT文档类资源-CSDN下载QTQTextEdit富文本插入字体-表格-编号-图片-查找-语法高亮功能.rarhttps:/更多下载资源、学习资料请访问CSDN下载频道.https://download.csdn.net/download/txwtech/86507476

什么是富文本? word 上的字体可以更改,变换颜色等的是rich text 富文本 而window记事本那种是纯文本(plain text) 关于它的帮助可以看助手 Rich Text Processing 关键字查找
富文本 文档结构 QT对富文本的处理只有只读和编辑二种方式 对于文档的读取和编辑要使用二种不同的接口
文档的光标主要基于QTextCursor类,而文档的框架主要基于QTextDocument类。
一个富文本文档的结构分为几种元素来表示,分别是框架(QTextFrame)、文本块(QTextBlock)、表格(QTextTable)和列表(QTextList)。 每种元素的格式又使用相应的 format类来表示,分别是框架格式(QTextFrameFormat)、文本块格式(QTextBlockFormat),表格格式(QTextTableFormat)和列表格式(QTextListFormat),这些格式一般在编辑文档时使用,所以常和QTextCursor类配合使用。
QTextEdit类就是一个富文本编辑器,所以在构造QTexrEdit类的对象时就已经构建了一个QTextDocument类对象和一个QTextCursor类对象,只须调用它们进行相应的操作即可 一个空的文档包含了一个根框架(Root frame),这个根框架又包含了一个空的文本块(Block)。 框架将一个文档分为多个部分,在根框架里可以再添加文本块、子框架和表格等,一个文档的结构
#ifndef MAINWINDOW5_3_H
#define MAINWINDOW5_3_H
#include
class QLineEdit;
class QDialog;
class MySyntaxHiglighter;
QT_BEGIN_NAMESPACE
namespace Ui { class MainWindow5_3; }
QT_END_NAMESPACE
class MainWindow5_3 : public QMainWindow
{
Q_OBJECT
public:
MainWindow5_3(QWidget *parent = nullptr);
~MainWindow5_3();
private:
Ui::MainWindow5_3 *ui;
QLineEdit *lineEdit; //对象指针
QDialog *findDialog;
MySyntaxHiglighter *my_highlighter;
private slots:
void showTextFrame();//获取文本框架
void showTextBlock();//获取文本块
void setTextFont(bool checked);
void insertTable();
void insertList();
void insertImage();
void textFind();
void findNext();
void findPrevious();
};
#endif // MAINWINDOW5_3_H
#include "mainwindow5_3.h"
#include "ui_mainwindow5_3.h"
#include
#include
#include
#include
#include
#include
#include "mysyntaxhiglighter.h"
//编辑器中插入表格,列表,图片的方法
MainWindow5_3::MainWindow5_3(QWidget *parent)
: QMainWindow(parent)
, ui(new Ui::MainWindow5_3)
{
ui->setupUi(this);
QTextDocument *qDoc=ui->textEdit->document();//获取文档对象
QTextFrame *root_frame = qDoc->rootFrame();//获取根框架
QTextFrameFormat q_format;//创建框架的格式
q_format.setBorderBrush(Qt::red);//边界的颜色
q_format.setBorder(2);//边界线的宽度,粗细
// root_frame->setFrameFormat(q_format);//框架使用格式
QTextFrameFormat frameFormat;
frameFormat.setBackground(Qt::darkGreen);
frameFormat.setMargin(1);//边距
frameFormat.setPadding(2);//填衬
frameFormat.setBorder(2);
frameFormat.setBorderStyle(QTextFrameFormat::BorderStyle_Dotted);//边框样式
//QTextCursor cursor2=ui->textEdit->textCursor();//获取光标
//cursor2.insertFrame(frameFormat);//在光标处插入框架
//获取框架 QTextFrame操作
QAction *action_textFrame=new QAction(tr("框架"),this);
connect(action_textFrame,&QAction::triggered,this,&MainWindow5_3::showTextFrame);
ui->toolBar->addAction(action_textFrame);
//获取文本块 QTextBlock操作
QAction *action_block= new QAction(tr("文本块"),this);
connect(action_block,&QAction::triggered,this,&MainWindow5_3::showTextBlock);
ui->toolBar->addAction(action_block);
//设置字体
QAction * action_font=new QAction(tr("字体"),this);
action_font->setCheckable(true);
//connect(action_font,&QAction::triggered,this,&MainWindow5_3::setTextFont);
connect(action_font,&QAction::toggled,this,&MainWindow5_3::setTextFont);
ui->toolBar->addAction(action_font);
//
//编辑器中插入表格,列表,图片的方法
QAction *action_text_table=new QAction(tr("插入表格"),this);
QAction *action_text_list=new QAction(tr("插入列表编号"),this);
QAction *action_text_image=new QAction(tr("插入图片"),this);
connect(action_text_table,&QAction::triggered,this,&MainWindow5_3::insertTable);
connect(action_text_list,&QAction::triggered,this,&MainWindow5_3::insertList);
connect(action_text_image,&QAction::triggered,this,&MainWindow5_3::insertImage);
ui->toolBar->addAction(action_text_table);
ui->toolBar->addAction(action_text_list);
ui->toolBar->addAction(action_text_image);
//实现查找功能
QAction *action_text_find=new QAction(tr("查找"),this);
connect(action_text_find,&QAction::triggered,this,&MainWindow5_3::textFind);//绑定工具栏的点击信号到执行函数
ui->toolBar->addAction(action_text_find);
findDialog=new QDialog(this);
findDialog->setWindowTitle(tr("查找功能"));
lineEdit = new QLineEdit(findDialog);//创建行编辑器
QPushButton * q_pushbutton=new QPushButton(findDialog);//创建按钮
// QPushButton * q_pushbutton_upstream=new QPushButton(findDialog);//创建按钮
q_pushbutton->setText(tr("查找上一个"));
// q_pushbutton_upstream->setText(tr("查找上一个"));
connect(q_pushbutton,&QPushButton::clicked,this,&MainWindow5_3::findNext);
// connect(q_pushbutton_upstream,&QPushButton::clicked,this,&MainWindow5_3::findPrevious);
QVBoxLayout *qvbox_layout=new QVBoxLayout;//创建垂直布局管理器
qvbox_layout->addWidget(lineEdit);
qvbox_layout->addWidget(q_pushbutton);
//qvbox_layout->addWidget(q_pushbutton_upstream);
findDialog->setLayout(qvbox_layout);
//语法高亮测试
my_highlighter= new MySyntaxHiglighter(ui->textEdit->document());//创建MySyntaxHiglighter类对象
//使用ui->textEdit->document()作为参数,文档改变将触发MySyntaxHiglighter的highlightBlock函数来设置语法高亮
//QTextEdit 富文本 还支持HTML 子集
ui->textEdit->append(tr(" 测试使用HTML方式"));
}
MainWindow5_3::~MainWindow5_3()
{
delete ui;
}
//获取框架 QTextFrame操作
void MainWindow5_3::showTextFrame()
{
QTextDocument *q_doc =ui->textEdit->document();
QTextFrame *q_frame = q_doc->rootFrame();
QTextFrame::iterator frame_iterator;
for (frame_iterator=q_frame->begin();!(frame_iterator.atEnd());++frame_iterator)
{
QTextFrame *child_frame=frame_iterator.currentFrame();//获取当前框架的指针
QTextBlock childBlock=frame_iterator.currentBlock();//获取当前文本块
if(child_frame)
{
qDebug()show();
}
void MainWindow5_3::findNext()
{
QString str2=lineEdit->text();
//使用查找函数查找指定字符串,查找方式为向后查找
// bool b_find=ui->textEdit->find(str2,QTextDocument::FindBackward);
bool b_find=ui->textEdit->find(str2,QTextDocument::FindBackward);
/*
* 默认向前查找
* FindBackward向后
* FindCaseSensitively = 0x00002,不区分大小写
FindWholeWords = 0x00004,匹配整个单词
*
*/
if(b_find)
{
qDebug()textCursor().blockNumber()).arg(ui->textEdit->textCursor().columnNumber());
}
else
{
qDebug()moveCursor(QTextCursor::End);//光标移动到句末尾
//ui->textEdit->moveCursor(QTextCursor::Start);//光标移动到开始
}
}
void MainWindow5_3::findPrevious()
{
QString str2=lineEdit->text();
//使用查找函数查找指定字符串,查找方式为向后查找
// bool b_find=ui->textEdit->find(str2,QTextDocument::FindBackward);
bool b_find=ui->textEdit->find(str2,QTextDocument::FindBackward);
/*
* 默认向前查找
* FindBackward向后
* FindCaseSensitively = 0x00002,不区分大小写
FindWholeWords = 0x00004,匹配整个单词
*
*/
if(b_find)
{
qDebug()textCursor().blockNumber()).arg(ui->textEdit->textCursor().columnNumber());
}
else
{
qDebug()
关注
打赏
最近更新
- 深拷贝和浅拷贝的区别(重点)
- 【Vue】走进Vue框架世界
- 【云服务器】项目部署—搭建网站—vue电商后台管理系统
- 【React介绍】 一文带你深入React
- 【React】React组件实例的三大属性之state,props,refs(你学废了吗)
- 【脚手架VueCLI】从零开始,创建一个VUE项目
- 【React】深入理解React组件生命周期----图文详解(含代码)
- 【React】DOM的Diffing算法是什么?以及DOM中key的作用----经典面试题
- 【React】1_使用React脚手架创建项目步骤--------详解(含项目结构说明)
- 【React】2_如何使用react脚手架写一个简单的页面?



