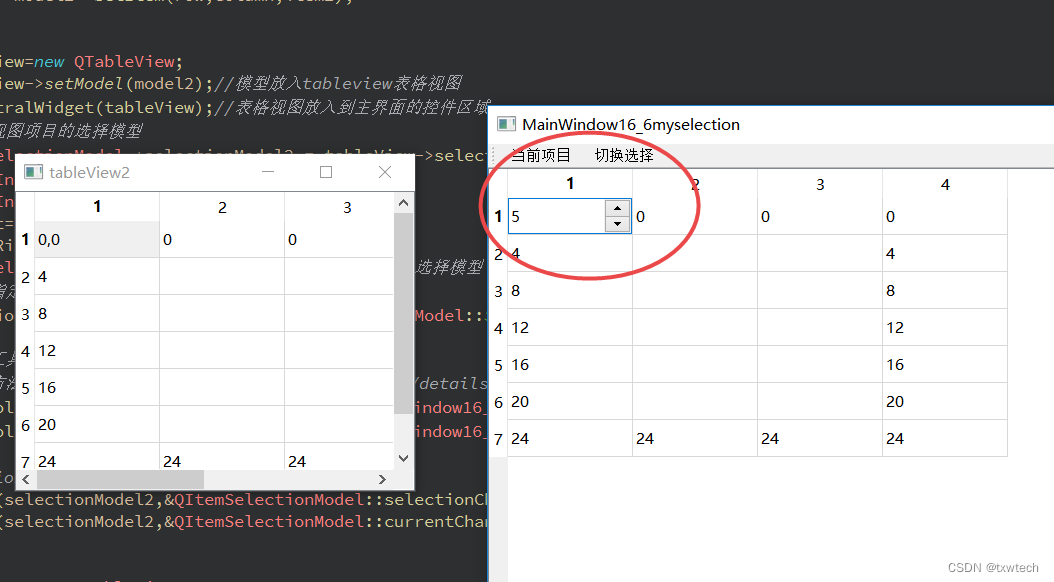
QT自定义委托类,委托QSpinBox来提供编辑功能
8.5.1 QAbstractItemDelegate基本原理
QAbstractItemDelegate类继承自QObject。委托用于显示视图中的单个项目,并处理模型数据的编辑。QAbstractDelegate的子类QItemDelegate和QStyleItemDelegate是Qt提供的对QAbstractDelegate类的默认实现。 若需要以自定义方式渲染项目,则必须重新实现paint()和sizeHint()函数。可使用如下两种方法实现自定义的编辑: 1)、方法1:创建一个编辑器部件,并将其设置为项目的编辑器,此方法必须重新实现createEditor()函数,并使用setEditorData()函数从模型中获取数据用于编辑器,使用setModelData()把编辑器的内容写入模型中。 2)、方法2:重新实现editorEvent()函数,直接处理用户事件。
8.5.2 QAbstractItemDelegate类中的函数
注意:QAbstractItemDelegate类中的函数都是虚函数,这些函数的参数都附带有必要的信息,比如对于paint() 函数的index参数,就是表示需要绘制的模型的索引,且index.data()函数包含有来自模型的数据。在重新实现这些虚函数时,应合理使用这些参数所附带的信息。

QT自定义委托类代理类.rar-QT文档类资源-CSDN下载QT自定义委托类代理类.rarhttps://blog.csdn.net/txwtech/arti更多下载资源、学习资料请访问CSDN下载频道.https://download.csdn.net/download/txwtech/86737757

#ifndef SPINBOXDELEGATE_H
#define SPINBOXDELEGATE_H
#include
class SpinBoxDelegate : public QItemDelegate
{
Q_OBJECT
public:
explicit SpinBoxDelegate(QObject *parent=0);
QWidget * createEditor(QWidget *parent, const QStyleOptionViewItem &option, const QModelIndex &index) const override;
void setEditorData(QWidget *editor, const QModelIndex &index) const override;
void setModelData(QWidget *editor, QAbstractItemModel *model, const QModelIndex &index) const override;
void updateEditorGeometry(QWidget *editor, const QStyleOptionViewItem &option, const QModelIndex &index) const override;
};
#endif // SPINBOXDELEGATE_H
#include "spinboxdelegate.h"
#include
SpinBoxDelegate::SpinBoxDelegate(QObject *parent):QItemDelegate(parent)
{
}
//创建编辑器
QWidget *SpinBoxDelegate::createEditor(QWidget *parent, const QStyleOptionViewItem &option, const QModelIndex &index) const
{
QSpinBox *editor=new QSpinBox(parent);
editor->setMinimum(0);
editor->setMaximum(100);
return editor;
}
//by txwtech 2022.10.5国庆快乐哈~~~~~~
//当视图需要一个编辑器时,它会告知委托为被修改的项目提供一个编辑器部件,这里的createEditor()函数为 委托设置一个合适的部件提供了所需要的一切
//在这个函数中,并不需要为编辑器部件保持一个指针,因为视图会负责在不再需要该编辑器时销毁它
//为编辑器设置数据
void SpinBoxDelegate::setEditorData(QWidget *editor, const QModelIndex &index) const
{
int value=index.model()->data(index,Qt::EditRole).toInt();
QSpinBox *spinbox=static_cast(editor);
spinbox->setValue(value);
}
//将数据写入到模型
void SpinBoxDelegate::setModelData(QWidget *editor, QAbstractItemModel *model, const QModelIndex &index) const
{
QSpinBox *spinbox=static_cast(editor);
spinbox->interpretText();
int value=spinbox->value();
model->setData(index,value,Qt::EditRole);
}
void SpinBoxDelegate::updateEditorGeometry(QWidget *editor, const QStyleOptionViewItem &option, const QModelIndex &index) const
{
editor->setGeometry(option.rect);//这里使用了矩形作为编辑器的几何布局
}
#ifndef MAINWINDOW16_6MYSELECTION_H
#define MAINWINDOW16_6MYSELECTION_H
#include
#include //P369
class QTableView;//new add
//section3 P365
//src16_8
class QItemSelection;
class QModelIndex;
QT_BEGIN_NAMESPACE
namespace Ui { class MainWindow16_6myselection; }
QT_END_NAMESPACE
class MainWindow16_6myselection : public QMainWindow
{
Q_OBJECT
public:
MainWindow16_6myselection(QWidget *parent = nullptr);
~MainWindow16_6myselection();
private:
Ui::MainWindow16_6myselection *ui;
//new add
QTableView *tableView;
//QItemSelectionModel::Toggle的效果
//section3 P366
QTableView *tableView2;
public slots:
void GetCurrentItemData();
void ToggleSelection();
//section3 P365
void UpdateSelection(const QItemSelection &selected,const QItemSelection &deselected);
void ChangeCurrent(const QModelIndex ¤t,const QModelIndex &previous);
};
#endif // MAINWINDOW16_6MYSELECTION_H
#include "mainwindow16_6myselection.h"
#include "ui_mainwindow16_6myselection.h"
#include
#include
#include
//#include
//使用选择模型
MainWindow16_6myselection::MainWindow16_6myselection(QWidget *parent)
: QMainWindow(parent)
, ui(new Ui::MainWindow16_6myselection)
{
ui->setupUi(this);
//new add
QStandardItemModel *model2=new QStandardItemModel(7,4,this);
for(int row=0;rowsetModel(model2);//模型放入tableview表格视图
setCentralWidget(tableView);//表格视图放入到主界面的控件区域
//获取视图项目的选择模型
QItemSelectionModel *selectionModel2 = tableView->selectionModel();//定义左上角和右下角的索引,然后使用这两个索引创建选择
QModelIndex topLeft;
QModelIndex bottomRight;
topLeft=model2->index(1,1,QModelIndex());
bottomRight=model2->index(5,2,QModelIndex());
QItemSelection selection(topLeft,bottomRight);//选择模型
//使用指定的选择模式来选择项目
selectionModel2->select(selection,QItemSelectionModel::Select);
//添加工具栏动作:
//添加方法:https://blog.csdn.net/txwtech/article/details/126593636?ops_request_misc=%257B%2522request%255Fid%2522%253A%2522166496282316782395354464%2522%252C%2522scm%2522%253A%252220140713.130102334.pc%255Fblog.%2522%257D&request_id=166496282316782395354464&biz_id=0&utm_medium=distribute.pc_search_result.none-task-blog-2~blog~first_rank_ecpm_v1~rank_v31_ecpm-1-126593636-null-null.nonecase&utm_term=qt%20%E5%B7%A5%E5%85%B7%E6%A0%8F&spm=1018.2226.3001.4450
ui->toolBar->addAction(tr("当前项目"),this,&MainWindow16_6myselection::GetCurrentItemData);
ui->toolBar->addAction(tr("切换选择"),this,&MainWindow16_6myselection::ToggleSelection);
//section3 P365
connect(selectionModel2,&QItemSelectionModel::selectionChanged,this,&MainWindow16_6myselection::UpdateSelection);
connect(selectionModel2,&QItemSelectionModel::currentChanged,this,&MainWindow16_6myselection::ChangeCurrent);
//P366
tableView2=new QTableView;
tableView2->setWindowTitle("tableView2");
tableView2->resize(400,300);
tableView2->setModel(model2);
tableView2->setSelectionModel(selectionModel2);
tableView2->show();
//P369
SpinBoxDelegate *delegate=new SpinBoxDelegate(this);
tableView->setItemDelegate(delegate);
//QT安装事件过滤器
//https://blog.csdn.net/txwtech/article/details/126823375?ops_request_misc=%257B%2522request%255Fid%2522%253A%2522166497864616800184180672%2522%252C%2522scm%2522%253A%252220140713.130102334.pc%255Fblog.%2522%257D&request_id=166497864616800184180672&biz_id=0&utm_medium=distribute.pc_search_result.none-task-blog-2~blog~first_rank_ecpm_v1~rank_v31_ecpm-1-126823375-null-null.nonecase&utm_term=qt%20%E8%BF%87%E6%BB%A4%E5%99%A8&spm=1018.2226.3001.4450
}
MainWindow16_6myselection::~MainWindow16_6myselection()
{
delete ui;
delete tableView2;
}
void MainWindow16_6myselection::GetCurrentItemData()
{
qDebug()index(0,0,QModelIndex());
QModelIndex bottomRight=tableView->model()->index(tableView->model()->rowCount()-1,tableView->model()->columnCount(QModelIndex())-1,QModelIndex());
QItemSelection curSelection(topLeft,bottomRight);
tableView->selectionModel()->select(curSelection,QItemSelectionModel::Toggle);
}
void MainWindow16_6myselection::UpdateSelection(const QItemSelection &selected, const QItemSelection &deselected)
{
QModelIndex index2;
QModelIndexList list2=selected.indexes();
//为现在选择的项目填充值
foreach(index2,list2)
{
QString text2=QString("%1,%2").arg(index2.row()).arg(index2.column());
tableView->model()->setData(index2,text2);
}
list2=deselected.indexes();//获取所有选择项目的索引
//清空上一次选择的项目的内容
foreach(index2,list2)
{
tableView->model()->setData(index2,"");
}
}
void MainWindow16_6myselection::ChangeCurrent(const QModelIndex ¤t, const QModelIndex &previous)
{
qDebug()
关注
打赏
最近更新
- 深拷贝和浅拷贝的区别(重点)
- 【Vue】走进Vue框架世界
- 【云服务器】项目部署—搭建网站—vue电商后台管理系统
- 【React介绍】 一文带你深入React
- 【React】React组件实例的三大属性之state,props,refs(你学废了吗)
- 【脚手架VueCLI】从零开始,创建一个VUE项目
- 【React】深入理解React组件生命周期----图文详解(含代码)
- 【React】DOM的Diffing算法是什么?以及DOM中key的作用----经典面试题
- 【React】1_使用React脚手架创建项目步骤--------详解(含项目结构说明)
- 【React】2_如何使用react脚手架写一个简单的页面?



