- 前言
- 一、流水线协议
- 二、滑动窗口协议
- 1.GBN(回退N重传协议)
- 2.SR(选择重传协议)
- 总结
提示:以下是本篇文章正文内容
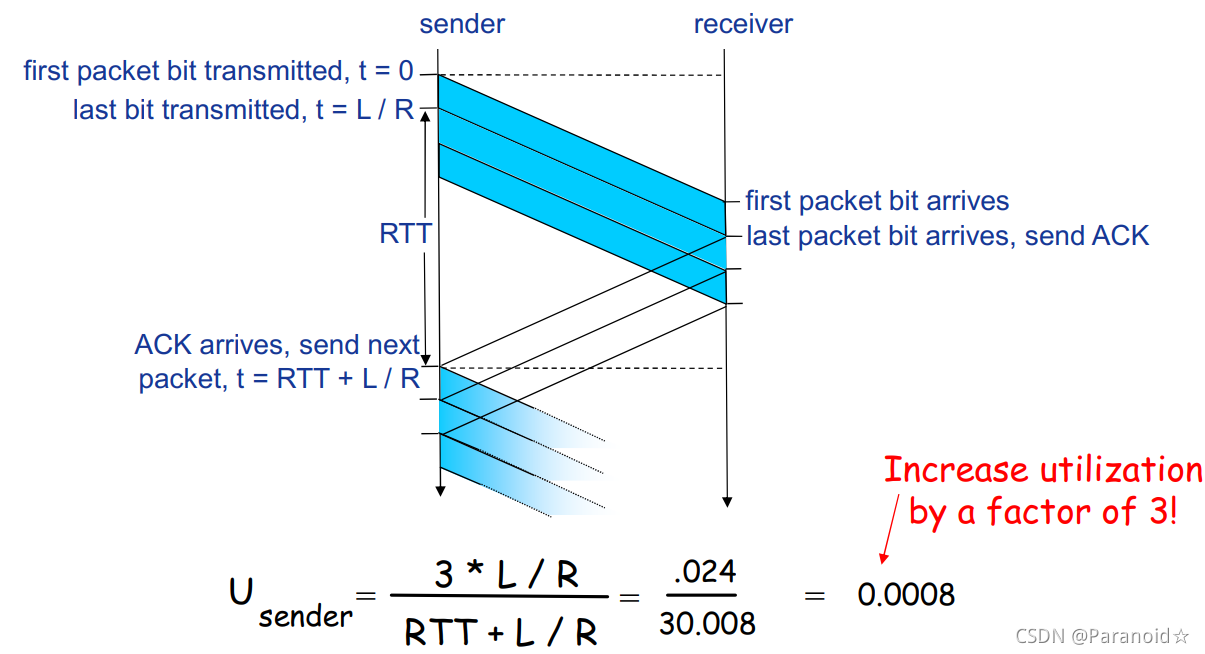
一、流水线协议我们知道Rdt 3.0: 停等操作过程中浪费了大量的时间: 
从而在Rdt 3.0上引入了流水线机制:为了提高资源利用率  流水线协议: 允许发送方在收到ACK之前连续发送多个分组,更大的序列号范围,同时发送方和/或接收方需要更大的存储空间以缓存分组
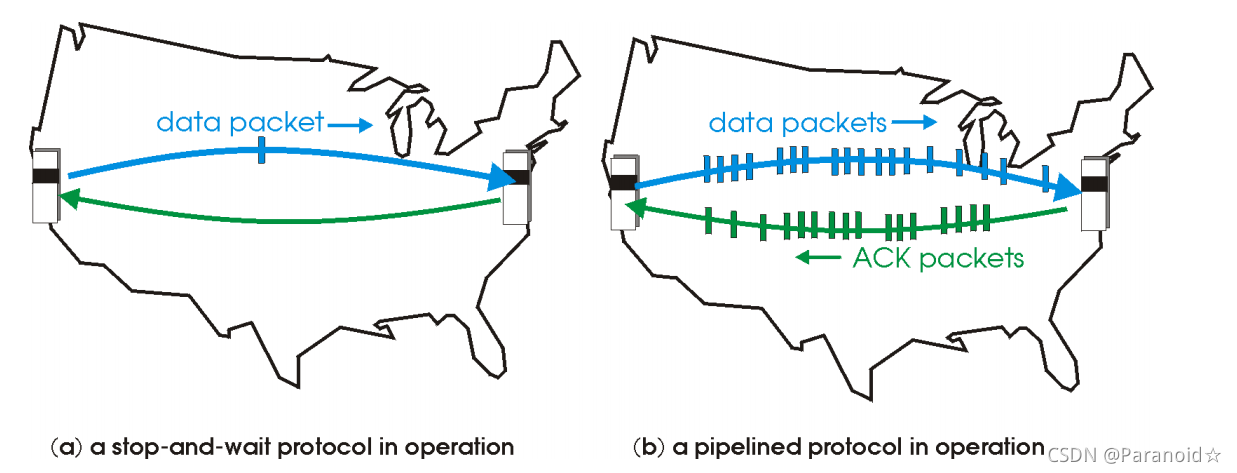
流水线协议: 允许发送方在收到ACK之前连续发送多个分组,更大的序列号范围,同时发送方和/或接收方需要更大的存储空间以缓存分组
如图: 
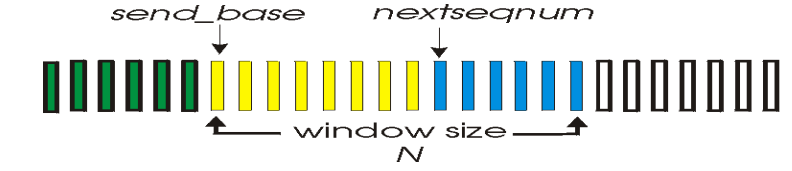
滑动窗口协议:发送方和接收方各有一个缓存数组,发送方存放着:已发送且成功确认包序号、已发送未确认包序号 ,未发送包序号。接收方存放着:已接受包序号、正在接收包序号、未接收包序号。每个数组有个两个扫描指针,开头和结尾,一起向后扫描,两者形成一个窗口,所有被称为窗口协议
滑动窗口协议(Sliding-window protocol)主要有两类协议:GBN(go-Back-N,回退N重传协议), SR(selective repeat,选择重传协议)

窗口:允许使用的序列号范围,窗口尺寸为N:最多有N个等待确认的消息
滑动窗口:随着协议的运行,窗口在序列号空间内向前滑动
1.GBN(回退N重传协议)GBN内容: (1)分组头部包含k-bit序列号
(2)窗口尺寸为N,最多允许N个分组未确认 
(3)确认ACK(n): 确认到序列号n(包含n)的分组均已被正确接收,可能收到重复ACK 注:接收者仅发送累计的确认 ,如果中间有数据缺失,就不予以确认
(4)为传输的分组设置计时器(timer),若超时Timeout(n): 重传序列号大于等于n,还未收到ACK的所有分组
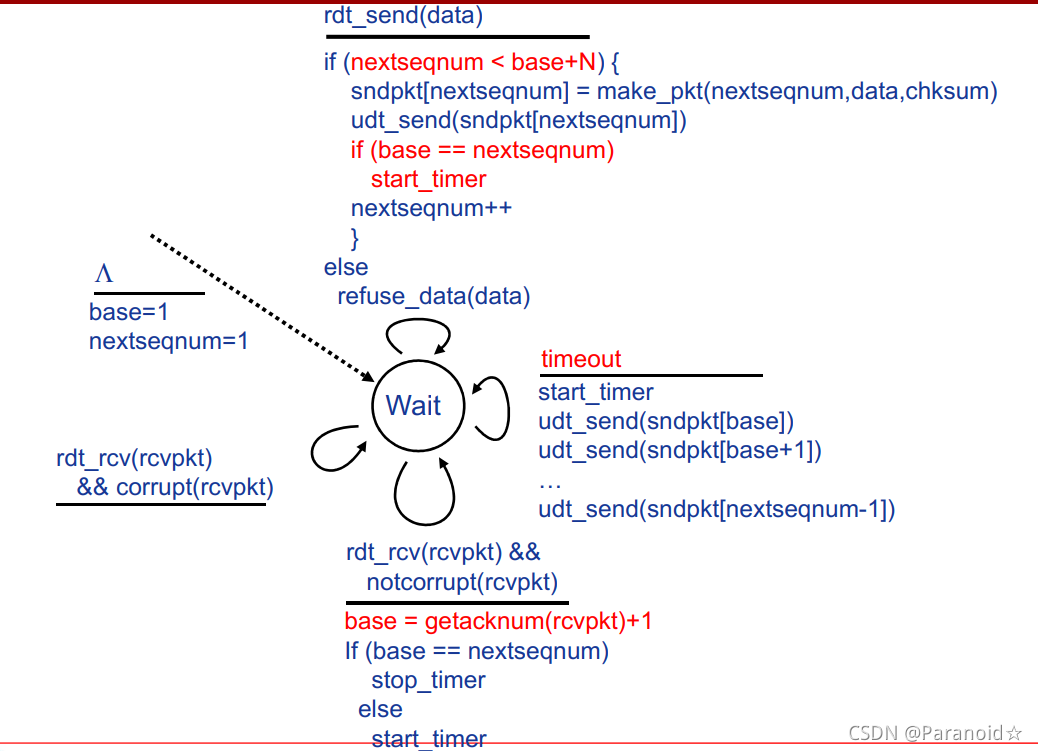
发送方扩展FSM:  发送数据时要判断窗口是否已经满了
发送数据时要判断窗口是否已经满了
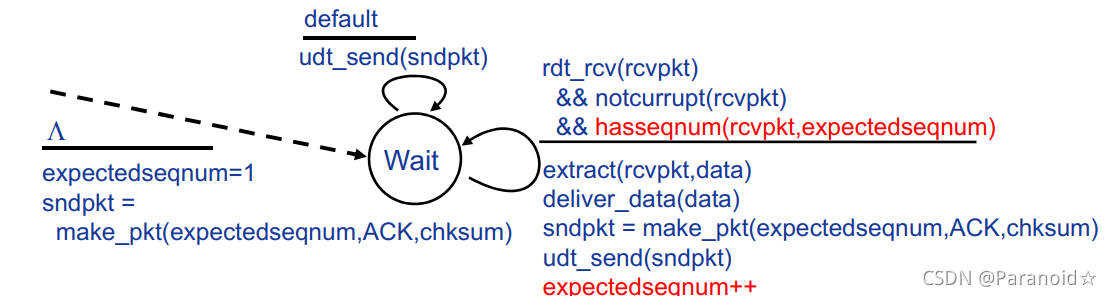
接收方扩展FSM:  ACK机制: 发送拥有最高序列号的、已被正确接收的分组的ACK,可能产生重复ACK,只需要记住唯一的expectedseqnum, :接收方标记下一个按序接收的分组的序号
ACK机制: 发送拥有最高序列号的、已被正确接收的分组的ACK,可能产生重复ACK,只需要记住唯一的expectedseqnum, :接收方标记下一个按序接收的分组的序号
若乱序到达的分组: 1.直接丢弃,接收方没有缓存 2.重新确认序列号最大的、按序到达的分组
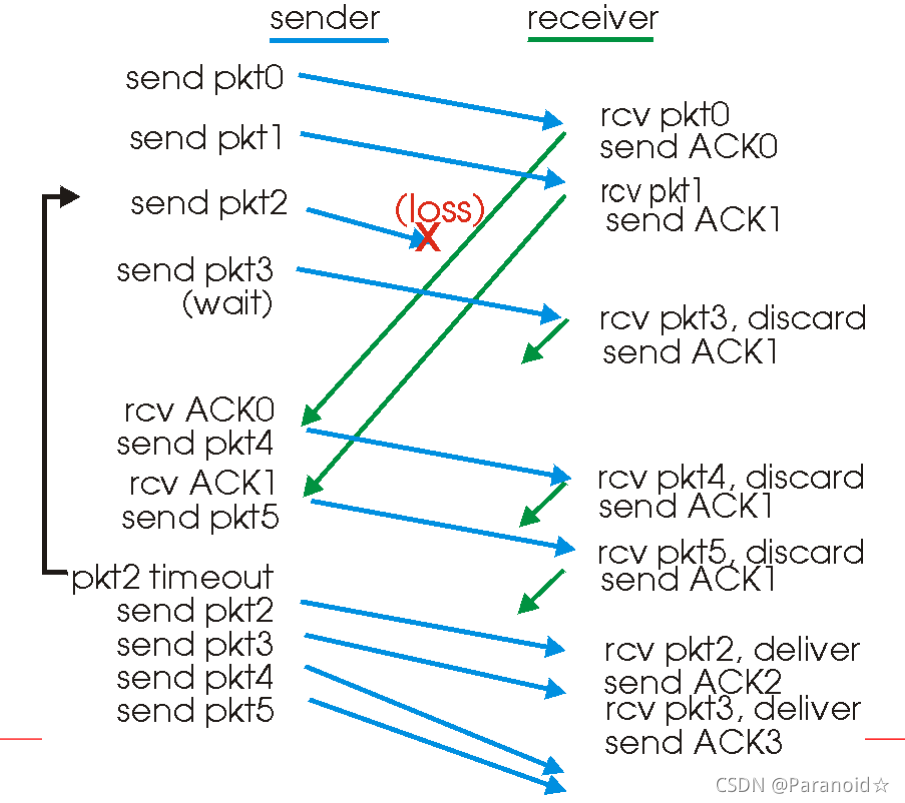
示例: 
窗口大小为4,发送方发送数据包0,1,2,3,然后进入等待状态,其中数据包2丢失,接收方返回Ack0,1,窗口滑动继续发送包4,5,此时包2计时超时,默认数据包2没有收到,按照GBN,发送方重新发送数据包2,3,4,5。这里可以看出数据包重复了。
练习题:数据链路层采用后退N帧(GBN)协议,发送方已经发送了编号为0~7的帧。当计时器超时时,若发送方只收到0、2、3号帧的确认,则发送方需要重发的帧数是多少?分别是那几个帧?
根据GBN协议工作原理,GBN协议的确认是累积确认,不会管中间所丢的数据包,所以,此时发送端需要重发的帧数是4个,依次分别是4、5、6、7号帧
2.SR(选择重传协议)SR内容: (1)接收方对每个分组单独进行确认, 设置缓存机制,为了缓存乱序到达的分组,发送方就不会再次发送,限制已发送且未确认的分组
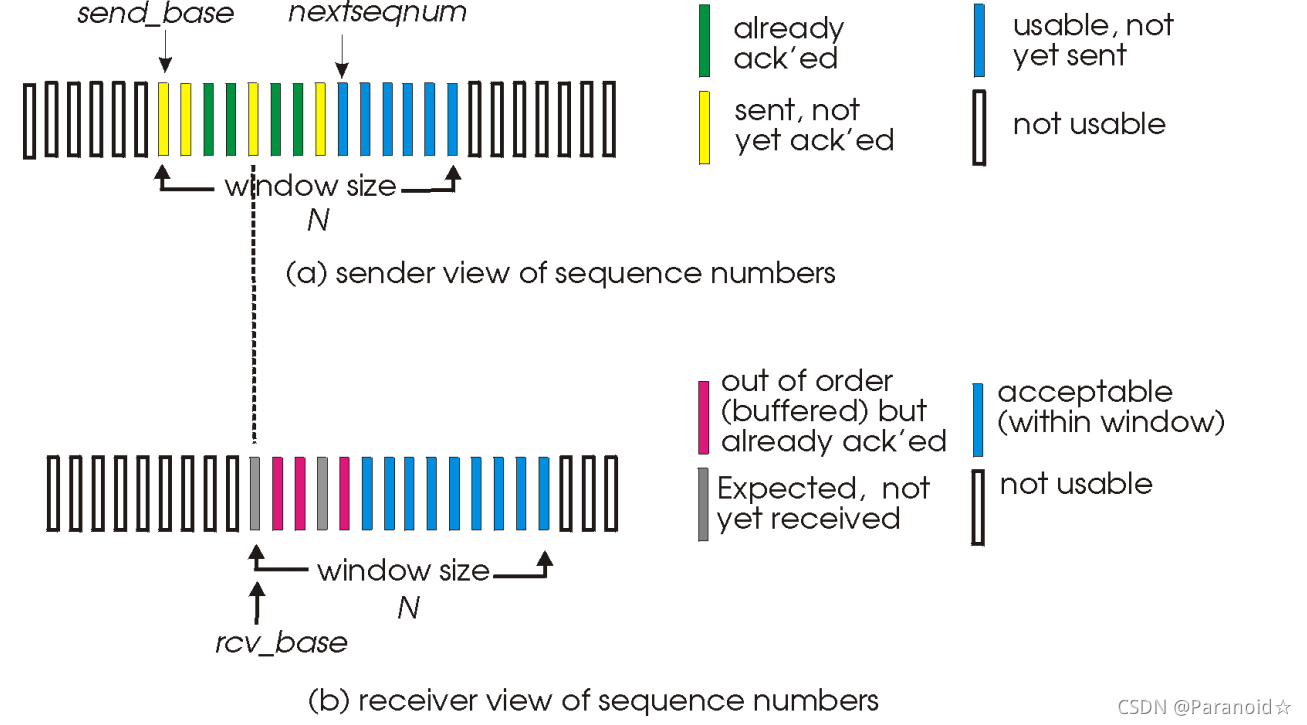
发送/接收方窗口 
(2)如果计时器到点, 仅重传该个未确认的数据报
(3)发送方窗口,N个连续的序列号, 发送者在流水线中最多有 N 个未确认的数据报
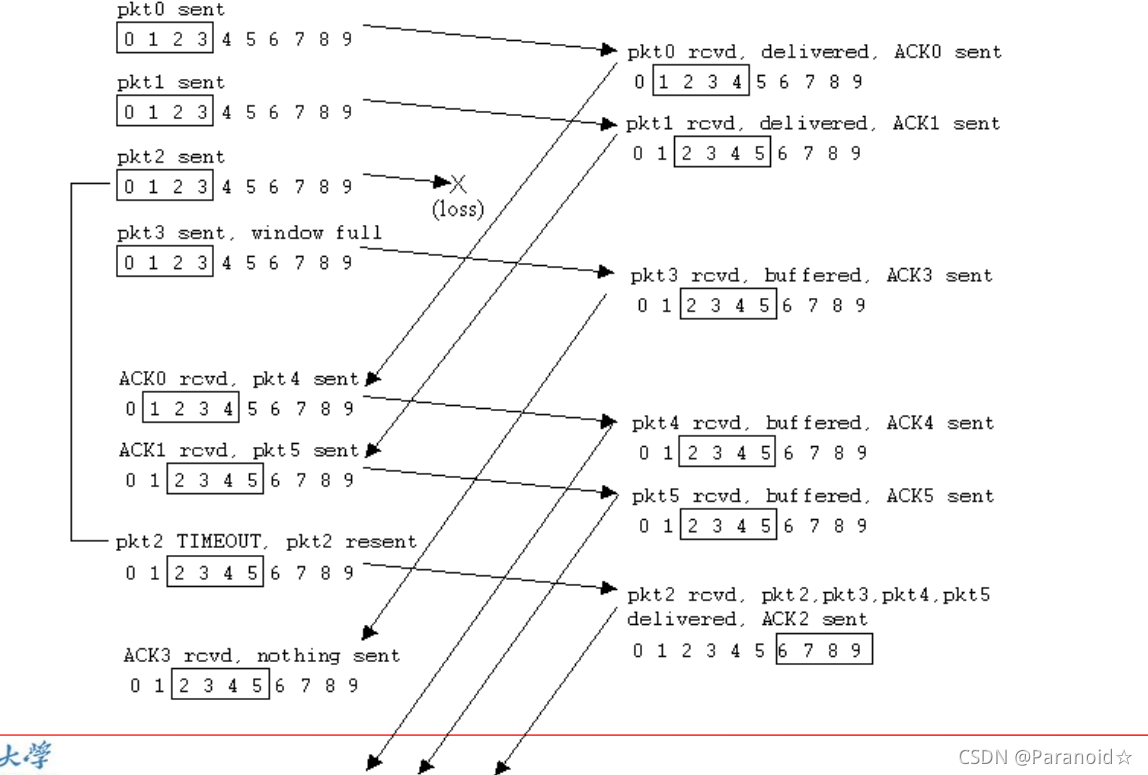
示例  滑动窗口的大小为4,发送数据包0,1,2,3,窗口满了,停止发送,等待确认,其中数据包2丢失,依次确认数据包0,1,同时窗口向后移,依次发送数据包4,5,当数据包2超时,发送方会再次发送数据包2,同时缓存乱序到达的3,4,5,当接收完数据包2后,滑动窗口后移,发送方继续发送数据包
滑动窗口的大小为4,发送数据包0,1,2,3,窗口满了,停止发送,等待确认,其中数据包2丢失,依次确认数据包0,1,同时窗口向后移,依次发送数据包4,5,当数据包2超时,发送方会再次发送数据包2,同时缓存乱序到达的3,4,5,当接收完数据包2后,滑动窗口后移,发送方继续发送数据包
序列号空间大小与窗口尺寸需满足  若序号位数k位(SR协议),发送窗口和接收窗口尺寸最大是2**-1,即序号空间一半。
若序号位数k位(SR协议),发送窗口和接收窗口尺寸最大是2**-1,即序号空间一半。
避免发生接收序号重叠,出现重复分组
最近更新
- 深拷贝和浅拷贝的区别(重点)
- 【Vue】走进Vue框架世界
- 【云服务器】项目部署—搭建网站—vue电商后台管理系统
- 【React介绍】 一文带你深入React
- 【React】React组件实例的三大属性之state,props,refs(你学废了吗)
- 【脚手架VueCLI】从零开始,创建一个VUE项目
- 【React】深入理解React组件生命周期----图文详解(含代码)
- 【React】DOM的Diffing算法是什么?以及DOM中key的作用----经典面试题
- 【React】1_使用React脚手架创建项目步骤--------详解(含项目结构说明)
- 【React】2_如何使用react脚手架写一个简单的页面?



