- 前言
- 一、LCD基本介绍
- 二、函数介绍
- 1.颜色设置函数
- 2.字符显示函数
- 总结
液晶显示屏原理:液晶显示原理
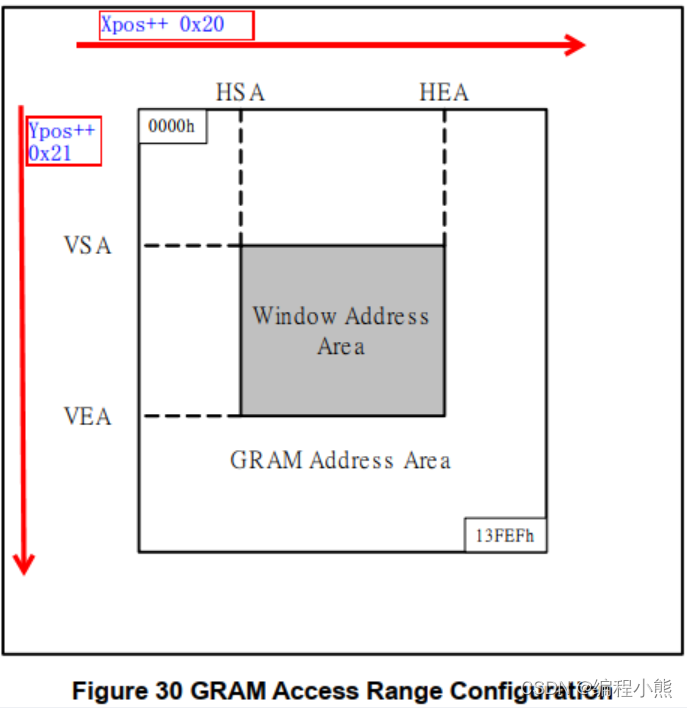
LCD原理图:  官方会给出LCD的配置的,了解一下就行了
官方会给出LCD的配置的,了解一下就行了
注意:屏幕的原点是竖着放着时的左上方 
在每次LCD初始化后一定要先清屏在进行其他设置,并且LCD的初始化一定要放在系统初始化之后。
一般模板:
.....
LCD_Init(); // LCD最后初始化
LCD_Clear(White); // 白色清屏
LCD_SetBackColor(White); // 设置字体的背景
LCD_SetTextColor(Red); // 设置字体的颜色
void LCD_Clear(u16 Color); // 设置清屏颜色 void LCD_SetTextColor(vu16 Color); // 设置字体颜色 void LCD_SetBackColor(vu16 Color); // 设置背景颜色
LCD_SetTextColor()是设置字体颜色,但是作用效果仅对后面的显示有效
LCD_SetBackColor()是设置背景颜色,作用效果也仅对后面的显示有效,并且设置的区域是字体的显示区域,其他区域会也清屏时的颜色显示
LCD_SetBackColor(Red);
LCD_SetTextColor(White);
LCD_DisplayStringLine(Line2,"White");
LCD_SetBackColor(Blue);
LCD_SetTextColor(Green);
LCD_DisplayStringLine(Line5,"Green");
显示结果: 
void LCD_DisplayChar(u8 Line, u16 Column, u8 Ascii); //任何位置显示字符 void LCD_DisplayStringLine(u8 Line, u8 *ptr); //行显示字符
显示屏为320*240,LCD_DisplayStringLine这个函数根据参数可知,是按行来显示的,显示屏共有Lin0~Lin9,每行可以显示20个字符
注意:Line一般传入参数Line0-9, 若传入数字则是以像素为单位
若用于显示变量,这种方法需要使用到sprintf()函数(添加头文件stdio.h")
我们要定义一个字符数组,用来存放需要显示的字符串(LCD一行只能显示20个字符,所以数组大小定为21),sprintf()函数的作用就是将指定的字符串存入数组中
头文件:stdio.h 函数功能:,格式化字符串,将格式化的数据写入字符串中。 函数原型:int sprintf(char *buffer, const char *format, [argument]…) 参数: (1)buffer:是char类型的指针,指向写入的字符串指针; (2)format:格式化字符串,即在程序中想要的格式; (3)argument:可选参数,可以为任意类型的数据; 函数返回值:buffer指向的字符串的长度;
char buffer[80];
// 将An approximation of Pi is 3.1415存入buffer数组里面
sprintf(buffer, "An approximation of Pi is %f/n", 3.1415);
对于LCD_DisplayChar(u8 Line, u16 Column, u8 Ascii); 前两个参数是行数和列数,由于官方没有给出每一列的宏定义,所以需要我们自己推一下。这里列选择需要了解一下lcd的分辨率
在官方给的参考资料里面介绍了分辨率是240RGBx320,我们知道lcd一共分为10行,20列,所以一个字符的高实际上是24*16,可以看到lcd.h宏定义里面每一行之间的差值就是24,那么每一列之间的差值就是16,实际上表示一列的时候是反着来的,320表示第一列,320-16表示第二列,那么320-(16 * i)表示第i列
//在Line4,第5列显示字符'A'
LCD_DisplayChar(Line4,(320 - (16 * 5)),'A');
最近更新
- 深拷贝和浅拷贝的区别(重点)
- 【Vue】走进Vue框架世界
- 【云服务器】项目部署—搭建网站—vue电商后台管理系统
- 【React介绍】 一文带你深入React
- 【React】React组件实例的三大属性之state,props,refs(你学废了吗)
- 【脚手架VueCLI】从零开始,创建一个VUE项目
- 【React】深入理解React组件生命周期----图文详解(含代码)
- 【React】DOM的Diffing算法是什么?以及DOM中key的作用----经典面试题
- 【React】1_使用React脚手架创建项目步骤--------详解(含项目结构说明)
- 【React】2_如何使用react脚手架写一个简单的页面?



