uview 依赖 scss ,如果您还未安装该插件请先安装:https://ext.dcloud.net.cn/plugin?id=2046
声明,本文只适用于使用 HBuilder X 创建 uni-app 项目的小伙伴,如果您是使用 vue-cli 创建,请您移步其他文档资源或在本文寻找资源。
传送门:https://ext.dcloud.net.cn/plugin?id=1593
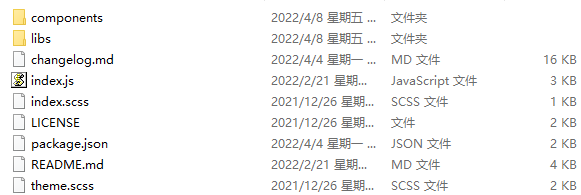
进入插件市场后,点击如下图所示下载按钮:  下载后,您会得到如下图所示文件,这些文件便是框架整包。
下载后,您会得到如下图所示文件,这些文件便是框架整包。 
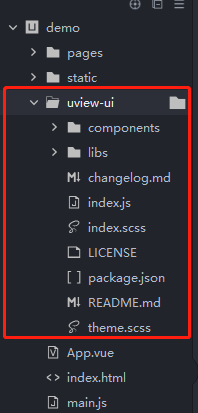
首先,您需要在uni-app 项目的 根目录,创建 uview-ui 文件夹,
再将框架整包(上述解压出来的所有文件)复制到其中: 
后面的步骤,您将在项目中进行配置。
第二步注意:以下代码需要放置在 import vue 后,因为 uview 依赖 vue。
打开 main.js 文件,引入 uview 并全局注入。
import uView from "uview-ui";
Vue.use(uView);
打开 uni.scss 文件,引入 uview 提供的全局 css 变量。
@import 'uview-ui/theme.scss';
注意:以下代码必须在首行的位置引入,且必须给 style 标签加入 lang="scss" 属性。
打开 App.vue 文件,引入 uview 提供的各平台差异样式。
@import "uview-ui/index.scss";
像这样:
@import "uview-ui/index.scss";
export default {
onLaunch: function() {},
onShow: function() {},
onHide: function() {}
}
注意:请确保您的 pages.json 中只有一个 easycom 字段,否则请自行合并多个引入规则。
打开 pages.json 文件,在 { x } 根部进行 easycom 组件模式配置。
"easycom": {
"^u-(.*)": "@/uview-ui/components/u-$1/u-$1.vue"
}
// 此为本身已有的内容(根部)
"pages": [
// ......
]
至此,您已完成全部配置,请先重启编辑器,自行寻找组件测试即可。
写在后面简言:您配置完毕后,可直接使用组件及内置封装的 js 方法,打包后会自动剔除没有用到的组件。
由于 uView 使用 easycom 模式,让您无需引入组件即可直接使用,但是此功能需要 Hbuilder X 2.5.5 及以上版本才支持,详见配置 easycom组件模式。
easycom 打包的时候是按需引入的,您可以放心引入 uView 的整个组件库,发布打包时会自动剔除您没有使用的组件。需要注意的是,调试模式仍是全局引入。



