效果图

解决白屏等待方案非常多,个人而言评判好坏的标准即 用最少最简单的代码实现相同的功能。
在 Vue 项目中,网站加载时会显示自定义动画(CSS),当文件加载完毕且页面显示时自动移除动画。
思路原理:动画元素放置在 #app 内,Vue 生命周期开始时,自动清除 #app 下所有元素,加载动画也随之消失。
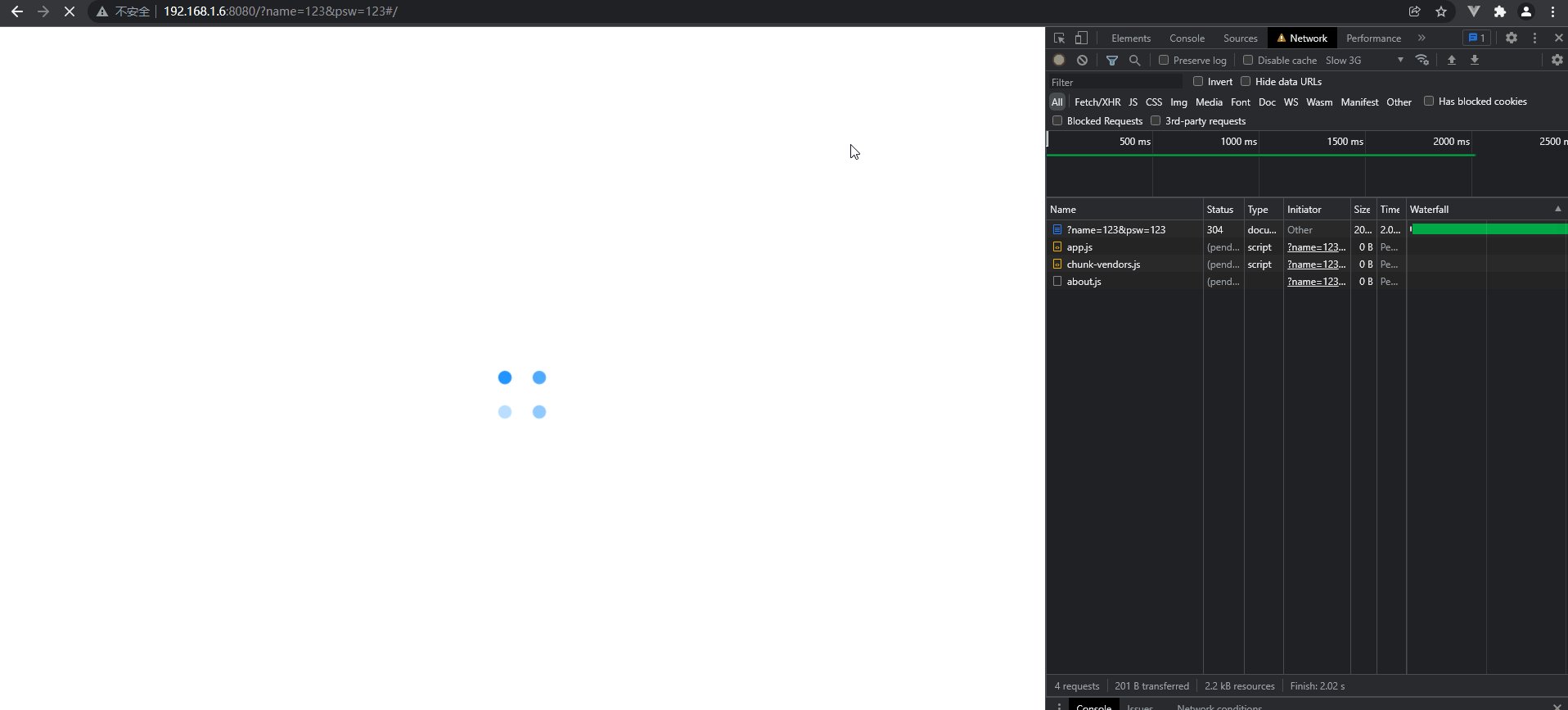
您可以打开控制台,将网速调慢(具体请百度)观察 节点显示隐藏变化, 当页面处于加载状态时, 节点存在,即加载动画执行, 当页面加载完毕时, 节点不存在,即加载动画消失。
打开您的项目,找到根目录 public 文件夹下 index.html 文件,



