作者:Ishadeed 译者:前端小智 来源: ishadeed
点赞再看,微信搜索**【大迁世界】关注这个没有大厂背景,但有着一股向上积极心态人。本文 GitHub https://github.com/qq449245884/xiaozhi 上已经收录,文章的已分类,也整理了很多我的文档,和教程资料。
双12 A 里服务器27块,通用点击这里购买可以找我返现30,等于27块就能买到了,只限新用户,可以用家人的手机号购买!
经常有人私信我,小智这个设计图用 CSS 要怎么布局呀,这个按钮要怎么画的。所以今天,在这篇文章我们来介绍一些新的布局的方法,希望对智米们有些用处。
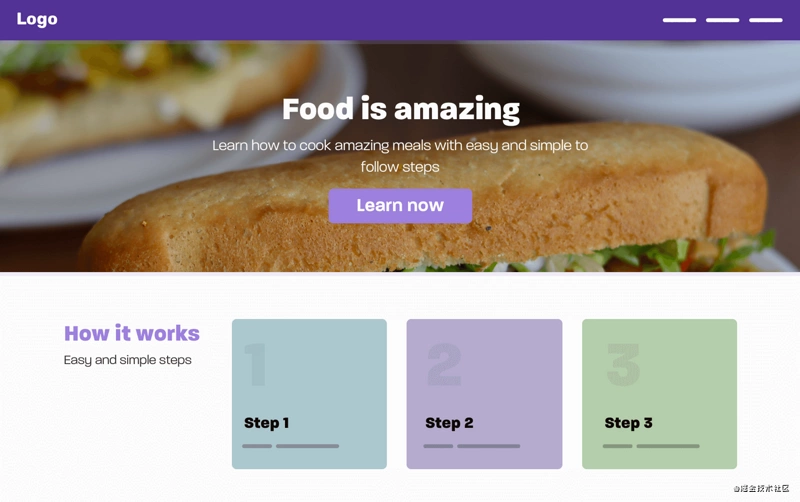
把设计细节放在一边我通常做的第一件事就是把设计细节放在一边。我想先知道这次设计主要包括哪些部分,然后在关注每个部分的细节。考虑以下UI:

在上面UI中,有以下特点:
- Header/Navigation
- 中间内容 部分
- 底部的 How it works 部分
接着,我们先把这三个主要部分抽象出来:

抽象后,我们可以看到主要的部分,主宋就可以帮助我们考虑如何布局组件,而不用考虑每个组件的细节。
我是这样想的:
Full-width header:头部的导航栏Centered Content:中间内容水平居中,注意,这个一般需要设置最大宽度max-width。How it works:这是一个4列的布局,整个部分都被限制在一个包装器中。
接着,把上面三个部分用代码表示出来:
因为我们有一个4列的部分,这里我使用 CSS网格:
.wrapper {
margin-left: auto;
margin-right: auto;
padding-left: 1rem;
padding-right: 1rem;
max-width: 1140px;
}
.hero__content {
max-width: 700px;
margin-left: auto;
margin-right: auto;
}
.grid-4 {
display: grid;
grid-template-columns: repeat(4, 1fr);
}
拿到 UI 时,我们不是马上就开始行动,而是要观察整体的构成,先实现每块的构成,然后再去深入构成的实现。
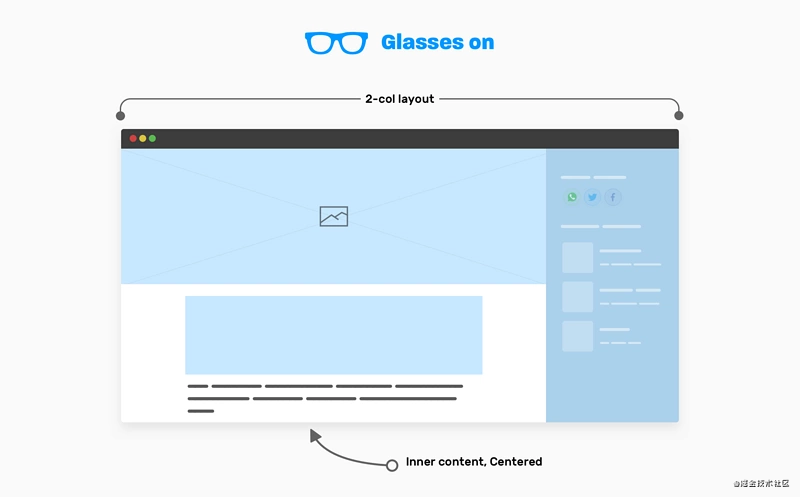
文章页面在本例中,我们有一个文章页面布局。这是UI,它包含:
- 头部
- 图片
- 文章标题
- 文章内容
- 侧边栏(旁边)
我们再一次把它抽象成主要的几个部分:

抽象主要包括几个部分:
-
网站的头部宽度是
100% -
标题:包含文章标题和说明,其内容左对齐,要设置最大宽度
-
两列布局,包含main和sidebar元素。
-
文章内容,水平居中并有最大宽度。

这里不需要什么布局方法。一个简单的max-width就可以了,当然还需要加些 padding,增加一些舒适距离。
.page-header {
max-width: 50rem;
padding: 2rem 1rem;
}

main 元素是视口的整个宽度减去侧边栏的宽度。 通常,侧边栏应具有固定的宽度。 为此,使用CSS网格是完美的。
.page-wrapper {
display: grid;
grid-template-columns: 1fr;
}
@media (min-width: 800px) {
grid-template-columns: 1fr 250px;
}
对于文章的内部内容,应该将其限制在一个包装器中。
.inner-content {
max-width: 50rem;
margin-left: auto;
margin-right: auto;
padding-left: 1rem;
padding-right: 1rem;
}
有些整体的布局后,我们来看具体的细节。
深入细节 How It Works 部分在本文的第一个示例中,我们来看一下 How It Works 部分 的细节实现。

-
这里的步骤一,二,三,有没有可能会增加或者减少的情况,如果有,我们应该如何处理?
-
我们是否需要列的高度相等,特别是当一个卡片有一个很长的文本?
我们是否需要该部分标题留在一边? 还是在某些情况下应采用全宽?
响应式设计当网页宽度缩小时,我们需要做响应式吗? 如果有, 那触发的条件是什么?
这些是我们开发可能会遇到的问题,你觉得怎么样?作为一名前端开发人员,我们应该考虑这样的边缘情况,而不仅仅按 UI 照猫画虎这样简单。

由于本文着重于思考过程,所以无法详细介绍一个个有可能出现的情况。
在上面的模型的第一个和第三个版本中,步骤数分别是3和2。我们可以使CSS动态化来处理吗? 可以。
HTML
How it works
Easy and simple steps
CSS
.steps {
display: grid;
grid-template-columns: 1fr;
grid-gap: 1rem;
}
@media (min-width: 700px) {
.steps {
grid-template-columns: 250px 1fr;
}
}
.layout {
display: grid;
grid-template-columns: 1fr;
grid-gap: 1rem;
}
@media (min-width: 200px) {
.layout {
grid-template-columns: repeat(auto-fit, minmax(200px, 1fr));
}
}
我使用了CSS grid minmax()和auto-fit关键字。 这在卡片数量可以增加或减少的情况下很有用。


-
图片应如何呈现? 它是每天变化的还是应该从CMS更新?
-
是使用HTML
background? -
图片的预期长宽比是多少?
-
我们是否需要根据视口大小使用多个图像大小?
-
图片的部分是否可能会换成视频?
内容最小高度是多少?
内容长度我们需要设置标题和描述的最大长度吗?如果是,设计期望处理的最小值和最大值是多少?
元素之间的间距如何处理垂直间距?
内容中心如何水平和垂直居中内容?已知我们只知道宽度,而高度是未知的。
限制内容为了提高可读性,最好限制内容。 理想的宽度是多少?
响应式设计我们需要根据视窗宽度改变字体大小吗?如果是,我们应该使用基于px的单位,视口单位,或CSS clamp()函数?
根据我们所做的项目的性质,我们应该找到这些问题的答案,这将帮助我们确定组件的构建方式。
有时,很难回答每个问题,但是问得越多,获得良好的无错误结果的可能性就越大。
在本部分中,我将解决子元素之间的间距。 我喜欢使用flow-space实用程序。 我是从Andy Bell的Piccalil博客中学到的。 目的是在直接同级元素之间提供间距。

html
Food is amazing
Learn how to cook amazing meals with easy and simple to follow steps
Learn now
css
.flow > * + * {
margin-top: var(--flow-space, 1em);
}
如前面所见,实现组件的过程不仅要使其与 UI 完全匹配,还要考虑边缘情况。 希望智米从本文中学到至少一件事。
我是小智,我们下期再见!
代码部署后可能存在的BUG没法实时知道,事后为了解决这些BUG,花了大量的时间进行log 调试,这边顺便给大家推荐一个好用的BUG监控工具 Fundebug。
原文:https://ishadeed.com/article/thinking-like-a-front-end-developer/
交流文章每周持续更新,可以微信搜索「 大迁世界 」第一时间阅读和催更(比博客早一到两篇哟),本文 GitHub https://github.com/qq449245884/xiaozhi 已经收录,整理了很多我的文档,欢迎Star和完善,大家面试可以参照考点复习,另外关注公众号,后台回复福利,即可看到福利,你懂的。



