文档
- https://github.com/GoogleChrome/rendertron

index.html
DOCTYPE html>
Document
{{ message }}
const { createApp } = Vue;
createApp({
data() {
return {
message: "Hello Vue!",
};
},
}).mount("#app");
启动静态服务器
npx http-server -c-1
访问:http://127.0.0.1:8082/
浏览器获取的内容
DOCTYPE html>
Document
{{ message }}
const { createApp } = Vue;
createApp({
data() {
return {
message: "Hello Vue!",
};
},
}).mount("#app");

安装启动
# 安装
pnpm install rendertron
# 启动
npx rendertron
渲染刚刚创建的Vue.js应用
http://localhost:3000/render/
eg:
http://localhost:3000/render/http://127.0.0.1:8082/
返回客户端的html
DOCTYPE html>
Document
Hello Vue!
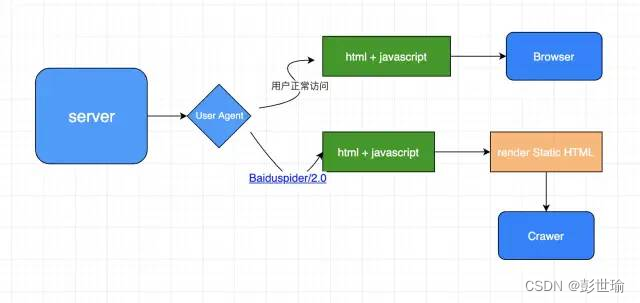
服务端可根据请求头 User Agent,判断如果是Baiduspider,返回渲染后的页面 
参考 快速在你的vue/react应用中实现ssr(服务端渲染)



