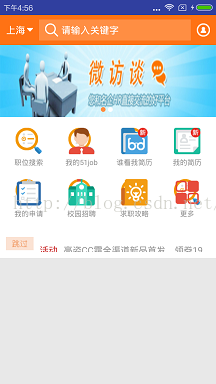
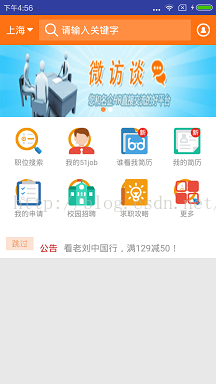
像淘宝和京东都会有跑马灯的效果,今天给大家贡献下以前项目的一个demo,各位看官,且看效果图。
我们先定义一个Bean文件,这个实体类文件主要包含标题,内容描述,以及还有跳转的链接。
LampBean
public class LampBean implements Serializable {
public String title;
public String info;
}public abstract class BaseAutoScrollTextView extends ListView implements
AutoScrollData {
private ArrayList mDataList = new ArrayList();
private float mSize=16;
private int mMax;
private int position = -1;
private int scroll_Y;
private int mScrollY;
private AutoScrollAdapter mAutoScrollAdapter = new AutoScrollAdapter();
private OnItemClickListener mOnItemClickListener;
private long mTimer = 1000;
private Context mContext;
protected abstract int getAdertisementHeight();
private Handler handler = new Handler();
Runnable runnable = new Runnable() {
@Override
public void run() {
// 开启轮播
switchItem();
handler.postDelayed(this, mTimer);
}
};
public interface OnItemClickListener {
public void onItemClick(int position);
}
public BaseAutoScrollTextView(Context context, AttributeSet attrs,
int defStyle) {
super(context, attrs, defStyle);
this.mContext = context;
mScrollY = dip2px(getAdertisementHeight());
init();
}
public BaseAutoScrollTextView(Context context, AttributeSet attrs) {
this(context, attrs, 0);
}
public BaseAutoScrollTextView(Context context) {
this(context, null);
}
private void init() {
this.setDivider(null);
this.setFastScrollEnabled(false);
this.setDividerHeight(0);
this.setEnabled(false);
}
private int dip2px(float dipValue) {
final float scale = mContext.getResources().getDisplayMetrics().density;
return (int) (dipValue * scale + 0.5f);
}
private void switchItem() {
if (position == -1) {
scroll_Y = 0;
} else {
scroll_Y = mScrollY;
}
smoothScrollBy(scroll_Y, 2000);
setSelection(position);
position++;
}
private class AutoScrollAdapter extends BaseAdapter {
@Override
public int getCount() {
final int count = mDataList == null ? 0 : mDataList.size();
return count > 1 ? Integer.MAX_VALUE : count;
}
@Override
public Object getItem(int position) {
return mDataList.get(position % mMax);
}
@Override
public long getItemId(int position) {
return position % mMax;
}
@Override
public View getView(final int position, View convertView,
ViewGroup parent) {
ViewHolder viewHolder;
if (null == convertView) {
viewHolder = new ViewHolder();
convertView = LayoutInflater.from(mContext).inflate(
R.layout.item_lamp_layout, null);
viewHolder.mTitleView = (TextView) convertView
.findViewById(R.id.tv_title);
viewHolder.mInfoView = (TextView) convertView
.findViewById(R.id.tv_info);
convertView.setTag(viewHolder);
} else {
viewHolder = (ViewHolder) convertView.getTag();
}
T data = mDataList.get(position % mMax);
initItemData(position, convertView, viewHolder, data);
return convertView;
}
}
private void initItemData(final int position, View convertView, ViewHolder viewHolder, T data) {
viewHolder.mTitleView
.setLayoutParams(new RelativeLayout.LayoutParams(
RelativeLayout.LayoutParams.WRAP_CONTENT,
dip2px(getAdertisementHeight())));
viewHolder.mTitleView.setTextSize(mSize);
viewHolder.mInfoView.setTextSize(mSize);
viewHolder.mTitleView.setText(getTextTitle(data));
viewHolder.mInfoView.setText(getTextInfo(data));
convertView.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
mOnItemClickListener.onItemClick(position % mMax);
}
});
}
static class ViewHolder {
TextView mTitleView;// 标题
TextView mInfoView;// 内容
}
@Override
public boolean onInterceptTouchEvent(MotionEvent ev) {
return false;
}
public void setData(ArrayList _datas) {
mDataList.clear();
mDataList.addAll(_datas);
mMax = mDataList == null ? 0 : mDataList.size();
this.setAdapter(mAutoScrollAdapter);
mAutoScrollAdapter.notifyDataSetChanged();
}
public void setTextSize(float _size){
this.mSize=_size;
}
public void setOnItemClickListener(OnItemClickListener _listener) {
this.mOnItemClickListener = _listener;
}
public void setTimer(long _time) {
this.mTimer = _time;
}
public void start() {
handler.postDelayed(runnable, 1000);
}
public void stop() {
handler.removeCallbacks(runnable);
}
}public class VerticalLampView extends
BaseAutoScrollTextView {
public VerticalLampView(Context context, AttributeSet attrs,
int defStyle) {
super(context, attrs, defStyle);
}
public VerticalLampView(Context context, AttributeSet attrs) {
super(context, attrs);
}
public VerticalLampView(Context context) {
super(context);
}
@Override
public String getTextTitle(LampBean data) {
return data.title;
}
@Override
public String getTextInfo(LampBean data) {
return data.info;
}
/**
* 这里面的高度应该和你的xml里设置的高度一致
*/
@Override
protected int getAdertisementHeight() {
return 40;
}
}public class LampView extends FrameLayout {
@Bind(R.id.lamp_view)
VerticalLampView lampView;
private Context mContext = null;
private List list=new ArrayList();
public LampView(Context context, AttributeSet attrs) {
super(context, attrs);
this.mContext = context;
init();
}
private void init() {
setView();
}
private void setView() {
inflate(getContext(), R.layout.lamp_layout, this);
ButterKnife.bind(this, this);
initData();
initView();
}
private void initView() {
lampView.setData((ArrayList) list);
lampView.setTextSize(15);
lampView.setTimer(2000);
lampView.start();
}
private void initData() {
LampBean bean = new LampBean();
bean.title = "爆款";
bean.info = "踏青零食上京东,百万零食1元秒";
list.add(bean);
bean = new LampBean();
bean.title = "公告";
bean.info = "看老刘中国行,满129减50!";
list.add(bean);
bean = new LampBean();
bean.title = "活动";
bean.info = "高姿CC霜全渠道新品首发,领券199减50,点击查看";
list.add(bean);
}
}http://download.csdn.net/detail/xiangzhihong8/9566472